출처: https://creamilk88.tistory.com/95
Model1 Architecture 와 Model2 Architecture 의 차이
[ 기존 방식 ]
JSP ↔ DB
아무 설계 방식을 적용하지 않았다.
[ Model1 Architecture ]
JSP ↔ Java Beans(Component) ↔ DB
JSP에서 Controller 역할과 View 역할을 둘 다 한다.
* Component : 여러 java object들이 모여, 독립적 기능 단위를 이루는 것을 말함 (ex. 콜센터, 쇼핑몰 로직 등)
[ Model2 Architecture ]
Client ← http → Controller ( Servlet ) ↔ JSP(View) | ↔ Model ( Java Beans ) ↔ DB
클라이언트의 요청이 다양하고, 복잡해지게 됐다.
그러면서 JSP의 역할을 세분화하기 시작했다.
MVC Design Pattern이 적용 된다.
[ Model 2 Architecture 설계방식 ]


Designing With Model2 Architecture
MVC패턴을 사용하며, 각자의 역할을 한다.
| MVC 패턴 | 주 기술 | 주 기능 |
| M - Model | java component (java beans) | 비즈니스 로직 / 데이터 액세스 로직을 담당 |
| V - View | JSP | 화면 제공 - 클라이언트가 사용하기 편한 화면(or 데이터) 제공 |
| C - Controller | Servlet | - 웹 어플리케이션의 제어자 역할 - 클라이언트의 요청(request)을 분석 - Model 계층과 연동 - 클라이언트에게 적절한 응당(response) 현태를 선택해, View로 응답하게 한다. |
[ Sequence Diagram of Model 2 Architecture ]

[ 진행 순서 ]
- ① 클라이언트가 요청
- ② Controller ↔ Model 연동
- ③ Model ↔ DB 연동
- ④ DB ↔ Model 정보 → Controller 에 전송
- ⑤ DB 정보를 Controller → View에 전송
( 이동 방식은 forward 방식 or redirect 방식 ) - ⑥ View(JSP)
→ Client (http - html, js, css)에게 DB 정보 전송
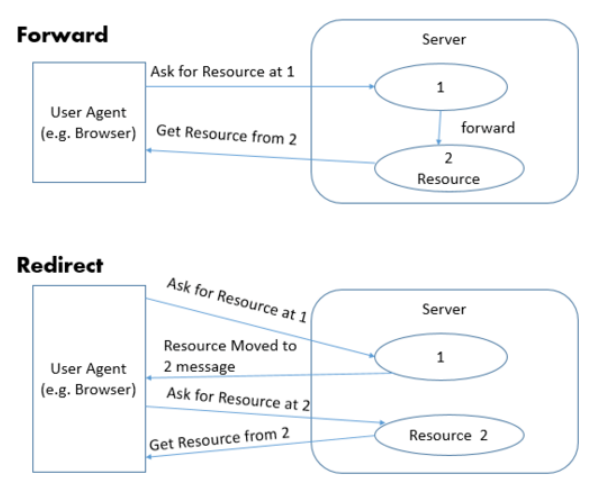
> ⑤단계에서 Controller에서 View를 제어하는 이동 방식

1. forward 방식
: request 와 response가 유지되면서 이동되는 방식
- Model과 연동한 결과를 request.setAttribute(name, value)로 공유하고,
View는 request.getAttribute(name)으로 정보를 확인할 수 있다. - 웹 컨테이너 상에서 이동되므로, 브라우저 상에서 클라이언트 요청 url은 변경되지 않고,
이동 여부를 클라이언트 브라우저는 알지 못한다. (서버 상에서 바로 이동) - 재요청 시, 기존 동작이 반복된다.
- 주로 정보 조회용 (DB SQL : SELECT) 할 때 사용된다.
- 주요 코드 → request.getRequestDispatcher("select_ok.jsp").forward(request, response) ;
2. redirect 방식
: 응답(response) 시, client browser에게 이동을 명령하는 방식
- 기존 request와 response는 유지되지 않는다.
브라우저가 새로운 request를 통해 응답화면을 보게 된다. - 재요청 시, 기존 동작이 반복되지 않는다.
코드 예제
1. forward 이동 방식 테스트
2. redirect 이동 방식 테스트
Model - Java Beans
test를 위한 가짜(Mock) DAO로 test
/MockDAO.java
package model;
/*
* test를 위한 가짜(Mock) DAO로 test
*/
public class MockDAO {
public String findInfo(String id) {
return id+" 아이유 판교";
}
}
View - JSP
/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Model2 MVC</title>
</head>
<body>
<h4> Model2 MVC Basic Test </h4>
<ul>
<li><a href="select-form.jsp">forward 방식 테스트</a></li>
<li><a href="insert-form.jsp">redirect 방식 테스트</li>
</ul>
<br><br><br>
<hr>
<img src = "Model2-1.PNG">
<hr>
<img src = "Model2-1.PNG">
</body>
</html>코드 1. forward 이동 방식 테스트
client에서 요청하면 Controller(Servlet)이 적절한 View를 선택해 응답하게 한다.
select-form.jsp -- request --> SelectServlet(Controller) -> forward 방식 이동
-> select-result.jsp(View)로 응답 -> response
View - JSP
/select-form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>forward test 1</title>
</head>
<body>
<form action="ServletServlet">
<input type="submit" value="forward 테스트">
</form>
</body>
</html>
/select-result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>forward test 응답화면</title>
</head>
<body bgcolor="yellow">
<a href = "index.jsp"> home </a>
<hr>
Model2 forward 응답화면입니다.<br>
<%-- Controller(SelectServlet.java)에서
result를 받아옴 --%>
결과 : <%= request.getAttribute("result") %>
</body>
</html>Controller - Servlet
Controller는 request 분석 후, Model과 연동하고, 연동 결과를 View에 공유하는 역할이다.
/ServletServlet.java
package step1;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.MockDAO;
/**
* Controller는 request 분석 후, Model과 연동,
* 연동 결과를 View에 공유하는 역할
*/
@WebServlet("/ServletServlet")
public class ServletServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
//doGet method
protected void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
// select-form.jsp에서 id를 받아서
String id = request.getParameter("userId");
// Model과 연동 (dao에서 service가 실행)
MockDAO dao = new MockDAO();
String result = dao.findInfo(id);
// 연동 결과 View에 공유 (-> select-result.jsp)
request.setAttribute("result", result);
System.out.println("** Controller 실행 **");
//View로 이동 (select-result.jsp)
request.getRequestDispatcher("select-result.jsp").forward(request, response);
}
}
[ 브라우저 화면 ]
> index.jsp : forward 방식 테스트

> select-form.jsp : 'java' 입력

> ServletServlet -> home 누르면 다시 index.jsp로 감

코드 2. redirect 이동 방식 테스트
Controller
insert-form.jsp --- request ----- InsertServlet <--> Model
ㅣ
redirect 방식 이동
ㅣ
View
<-- response --- insert-result.jsp
View - JSP
/insert-form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>redirect 테스트</title>
</head>
<body>
<form action="InsertServlet" method="POST">
이름 <input type="text" name="customerInfo">
<input type="submit" value="redirect 테스트">
</form>
</body>
</html>
/insert-result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>redirect 결과 화면</title>
</head>
<body bgcolor="lime">
<a href="index.jsp">home</a>
<hr>
고객 정보가 등록되었습니다.
</body>
</html>Controller - Servlet
Controller는 request 분석 후, Model과 연동하고, 연동 결과를 View에 공유하는 역할이다.
/InsertServlet.java
package step2;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.MockDAO;
@WebServlet("/InsertServlet")
public class InsertServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
//doPost() method
protected void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
//POST 방식이므로 한글처리 필요
request.setCharacterEncoding("utf-8");
// View(insert-form.jsp)에서 정보 받기
String info = request.getParameter("customerInfo");
System.out.println("InsertServlet Controller 실행");
// Model(MockDAO)과 연동해서 Model을 업데이트
MockDAO dao = new MockDAO();
dao.insertCustomerInfo(info);
String viewUrl = "insert-result.jsp";
/* forward 방식으로 테스트 :
* 클라이언트에서 재동작할 경우,
* 다시 정보가 insert되려고 시도해서 문제가 발생할 수 있으므로
* redirect 방식으로 변경한다.
*/
//request.getRequestDispatcher(viewUrl).forward(request, response);
/* redirect 방식으로 테스트
* : 클라이언트(브라우저)에게 이동을 명령한다.
*/
response.sendRedirect(viewUrl);
}
}
[ 브라우저 화면 ]
> index.jsp : redirect 방식 테스트

> insert-form.jsp : 'hello' 입력

> InsertServlet이 작동되며 insert-result.jsp(Veiw)가 보여짐 -> home 누르면 다시 index.jsp로 감
console에는 [입력한 id - hello] + Model의 service가 실행됨
'프로그램 개발(분석, 설계, 코딩, 배포) > 2.2.1 java' 카테고리의 다른 글
| Model 2(MVC:Model, View, Controller)의 이해, MVC 개발 순서 (1) | 2024.06.19 |
|---|---|
| 스프링(+자바) 프로젝트의 구조 (0) | 2024.06.19 |
| 우리팀이 JDK 17을 도입한 이유 (0) | 2024.02.15 |
| 자바 1.8에서 11로 설치 변경 후 발생한 서버 실행 에러 (0) | 2024.02.15 |
| Java 17로 전환을 고려해야 하는 이유 (0) | 2024.02.15 |


