출처: CSS to set A4 paper in web and allow to print – 브라우저에서 A4 사이즈로 인쇄 | (zonsub.com)
CSS to set A4 paper in web and allow to print – 브라우저에서 A4 사이즈로 인쇄
by zonsub, 2014-12-19온라인 계약서를 만들면서 찾아본 코드.
웹상에서 화면을 A4 사이즈로 설정, 보이는 대로 인쇄까지 하려면 이렇게!
페이지 단위로 화면을 구성하고
|
1
2
3
4
5
6
7
8
|
<div>
<div class="paper">
<div class="content">Page 1</div>
</div>
<div class="paper">
<div class="content">Page 2</div>
</div>
</div>
|
@media print 로 인쇄할 때 화면을 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #ddd;
}
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.paper {
width: 210mm;
min-height: 297mm;
padding: 20mm; /* set contents area */
margin: 10mm auto;
border-radius: 5px;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
.content {
padding: 0;
border: 1px #888 dotted;
height: 257mm;
}
@page {
size: A4;
margin: 0;
}
@media print {
html, body {
width: 210mm;
height: 297mm;
background: #fff;
}
.paper {
margin: 0;
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
}
|
인쇄!
|
1
|
window.print();
|
출처: A4 용지 크기의 페이지 만들기 (tistory.com)
A4 용지 크기의 페이지 만들기
1. HTML
<div class="page"></div>2. CSS
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
.page {
width: 21cm;
min-height: 29.7cm;
padding: 1.5cm 1.5cm 2cm 1.5cm;
}
@page {
size: A4;
margin: 0;
}
@media print {
.page {
margin: 0;
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
}
출처: [소소한 개발 일지] 프린트시 컨텐츠가 페이지간 짤리지 않게하기 | 폴시랩 (falsy.me)
[소소한 개발 일지] 프린트시 컨텐츠가 페이지간 짤리지 않게하기
2022-10-27
Advertisement
광고 수익금은 소년소녀가정에 기부됩니다.
Explanation
오늘은 오랜만에 브라우저에서 프린트 화면에서의 스타일을 조정하는 방법에 대해 소소하게 적어보려 합니다.
시행착오는 천천히 뒤에 적고 핵심만 먼저!
1. media query
아주 기본적으로 프린트에 화면에 별도의 스타일은 미디어 쿼리를 통해 적용할 수 있답니다.
|
1
2
3
4
5
6
|
# ex.
@media print {
html {
margin: 0
}
}
|
2. break-*
민망하게도.. css를 한 10년 넘게 쓴 거 같은데.. break-* 속성을 이번에 처음 알았네요..
(word-break은 알고 있..)
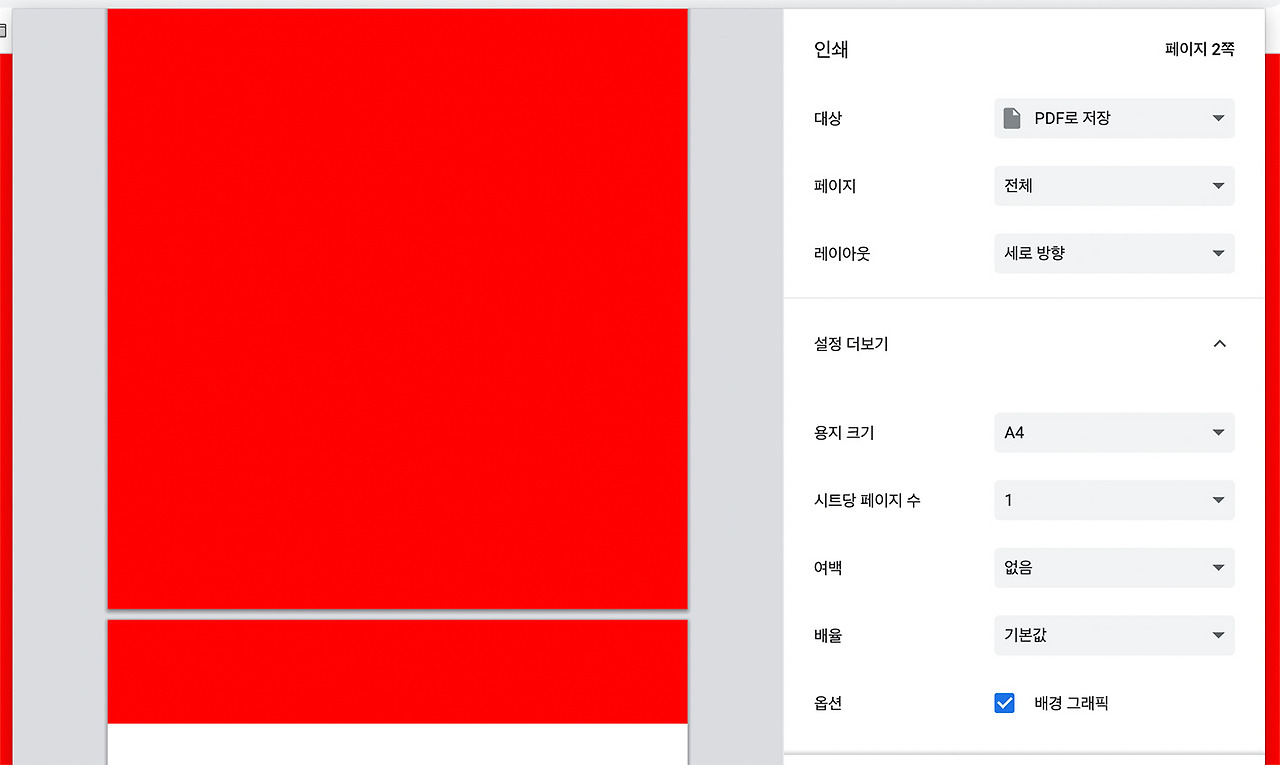
저는 아래의 이미지처럼 컨텐츠가 페이지와 페이지 사이에 짤리지 않았으면 좋았겠었거든요.
아래에 시행착오에 대해 적을 거지만, break-* 속성을 쓰면 너무 간단하게 처리 가 가능했답니다.

위와 같이 이미지가 페이지와 페이지 사이에 끊어지지 않게 하려면,
컨텐츠 영역의 엘리먼트에 section 이라는 클래스를 주었다고 가정했을때,
아래와 같이 스타일을 주면 된답니다.
참 쉽죠잉~
|
1
2
3
4
|
# ex.
.section {
break-inside: avoid;
}
|
자세한 속성들의 설명은 우리의 친구 MDN을 참고하시면 좋을 거 같아요~
break-before: https://developer.mozilla.org/en-US/docs/Web/CSS/break-before
break-after: https://developer.mozilla.org/en-US/docs/Web/CSS/break-after
break-inside: https://developer.mozilla.org/en-US/docs/Web/CSS/break-inside
3. 시행착오
사실 위에서 이야기한 break-inside 속성을 쓰면 너무 간단한데, 그 속성을 몰라서 미련하게도 엄청 복잡하게 문제를 해결하려고 했네요..
(이렇게 글로라도 남기지 않으면 너무 그 시간이 아까우니까..)
일반적으로 프린트는 A4 사이즈를 많이 사용하니까 A4의 사이즈는 210mm X 297mm 인데, 피치 못하게 다른 소스들이 px를 쓰고 있어서 px로의 변화가 필요했는데요.
검색을 좀 해보니 x(px) = y(mm) * 0.0393701 * dpi 이런 식이 있더라고요?
그래서 A4 사이즈 기준으로 높이값은 x(px) = 297 * 0.0393701 * 72 * 2(retina) 해서 맥OS 기준에서는 1684px 가 나와서 컨텐츠의 영역의 섹션의 높이값을 다 구해서 순회하면서 1684px 이 넘어서는 구간에서는 넘어가는 길이 만큼 margin 값을 줘서 하면 될 거 같았는데…
하지만 역시 세상에 쉬운일이 없습니다..
@page 속성으로 margin 값으로 0으로 주어서 여백을 빼고 섹션의 높이값을 1684px 해주었는데 1.5페이 정도의 높이더라고요? 그래서 혹시하고 dpi 값을 72 * 1.5 를 해주었는데. 그래도 1.1페이지? 정도의 높이더라고요…
(아래는 캡처는 dip를 108로 했을때 높이)

(맥OS 기준) A4 사이즈가 크롬에서 높이값이 1120px 이고 파이어폭스에서는 1122px 가 나오는데, 혹시 프린트 뷰에서의 높이값을 px로 구하는 방법을 아시는 분이 있으시면 알려주시면 감사할 것 같습니다 :)
끝
Other posts
출처: A4 용지 크기 페이지에서 HTML 페이지를 만드는 방법 (tistory.com)
A4 용지 크기 페이지에서 HTML 페이지를 만드는 방법
질문 : A4 용지 크기 페이지에서 HTML 페이지를 만드는 방법은 무엇입니까?
예를 들어 HTML 페이지가 MS Word의 A4 크기 페이지처럼 동작하도록 할 수 있습니까?
기본적으로 브라우저에 HTML 페이지를 표시하고 A4 크기 페이지의 크기로 내용을 설명 할 수 있기를 원합니다.
단순함을 위해 HTML 페이지에는 텍스트 (이미지 등 없음) 만 포함되고 <br> 태그는 포함되지 않는다고 가정합니다.
또한 HTML 페이지를 인쇄하면 A4 크기의 종이 페이지로 나옵니다.
답변
오래 전 2005 년 11 월 AlistApart.com은 HTML과 CSS 만 사용하여 책을 출판 한 방법에 대한 기사를 게시했습니다. 참조 : http://alistapart.com/article/boom
다음은 그 기사의 일부입니다.
CSS2는 연속 미디어 (스크롤바 생각)와는 반대로 페이지 미디어 (종이를 생각하십시오)의 개념을 가지고 있습니다. 스타일 시트는 페이지 크기와 여백을 설정할 수 있습니다. 페이지 템플릿에는 이름을 부여 할 수 있으며 요소는 인쇄 할 이름이 지정된 페이지를 지정할 수 있습니다. 또한 소스 문서의 요소는 페이지 나누기를 강제 할 수 있습니다. 다음은 우리가 사용한 스타일 시트의 스 니펫입니다.
|
|
@page { |
|
|
size: 7in 9.25in; |
|
|
margin: 27mm 16mm 27mm 16mm; |
|
|
} |
미국에 기반을 둔 게시자가있는 경우 페이지 크기가 인치 단위로 지정되었습니다. 우리는 유럽인으로서 미터법 측정을 계속했습니다. CSS는 둘 다 허용합니다.
페이지 크기와 여백을 설정 한 후 올바른 위치에 페이지 나누기가 있는지 확인해야했습니다. 다음 발췌 부분은 장과 부록 뒤에 페이지 나누기가 생성되는 방식을 보여줍니다.
|
|
div.chapter, div.appendix { |
|
|
page-break-after: always; |
|
|
} |
또한 CSS2를 사용하여 명명 된 페이지를 선언했습니다.
|
|
div.titlepage { |
|
|
page: blank; |
|
|
} |
즉, 제목 페이지는 이름이 "공백"인 페이지에 인쇄됩니다. CSS2는 명명 된 페이지의 개념을 설명했지만 그 값은 머리글과 바닥 글을 사용할 수있을 때만 분명해집니다.
어쨌든…
A4를 인쇄하려면 물론 다른 치수가 필요합니다.
|
|
@page { |
|
|
size: 21cm 29.7cm; |
|
|
margin: 30mm 45mm 30mm 45mm; |
|
|
/* change the margins as you want them to be. */ |
|
|
} |
이 기사는 페이지 나누기 설정 등과 같은 내용을 다룹니다. 따라서 완전히 읽고 싶을 수 있습니다.
귀하의 경우 트릭은 먼저 인쇄 CSS를 만드는 것입니다. 대부분의 최신 브라우저 (> 2005)는 확대 / 축소를 지원하며 이미 인쇄 CSS를 기반으로 한 웹 사이트를 표시 할 수 있습니다.
이제 웹 디스플레이를 약간 다르게 만들고 전체 디자인을 대부분의 브라우저 (예전의 2005 년 이전 브라우저 포함)에 맞게 조정해야합니다. 이를 위해 웹 CSS 파일을 만들거나 인쇄 CSS의 일부를 재정의해야합니다. 웹 디스플레이 용 CSS를 만들 때 브라우저는 모든 크기를 가질 수 있습니다 (예 : "모바일"에서 "대형 화면 TV"까지). 의미 : 웹 CSS의 경우 페이지 너비와 이미지 너비는 가능한 한 많은 디스플레이 장치와 웹 브라우저 클라이언트를 지원하기 위해 가변 너비 (%)를 사용하여 설정하는 것이 가장 좋습니다.
수정 (2015 년 2 월 26 일)
오늘 저는 SmashingMagazine에서 HTML과 CSS로 인쇄를위한 디자인을 다루는 또 다른 최신 기사를 우연히 발견했습니다.
수정 (2018 년 10 월 30 일)
size 가 유효한 CSS3가 아니라는 점에주의를 기울였습니다. 이는 실제로 정확합니다. 기사에 인용 된 코드를 반복했습니다. (설명 된대로) 좋은 오래된 CSS2였습니다 (이 기사가 나온 연도를 살펴보면 의미가 있음). 이 답변은 처음 게시되었습니다). 어쨌든 복사하여 붙여 넣기의 편의를 위해 유효한 CSS3 코드는 다음과 같습니다.
|
|
@media print { |
|
|
body{ |
|
|
width: 21cm; |
|
|
height: 29.7cm; |
|
|
margin: 30mm 45mm 30mm 45mm; |
|
|
/* change the margins as you want them to be. */ |
|
|
} |
|
|
} |
정말로 픽셀이 필요하다고 생각하는 경우 ( 실제로 픽셀 사용을 피해야 함 ) 인쇄를 위해 올바른 DPI를 선택해야합니다.
- 72dpi (웹) = 595 X 842 픽셀
- 300dpi (인쇄) = 2480 x 3508 픽셀
- 600dpi (고품질 인쇄) = 4960 x 7016 픽셀
그러나 저는 번거 로움 cm (센티미터) 또는 mm (밀리미터)를 사용하여 사용하는 클라이언트에 따라 발생할 수있는 렌더링 결함을 방지합니다.
출처 : https://stackoverflow.com/questions/3341485/how-to-make-a-html-page-in-a4-paper-size-pages
How to make a HTML Page in A4 paper size page(s)?
Is it possible to make a HTML page behave, for example, like a A4-sized page in MS Word? Essentially, I want to be able to show the HTML page in the browser, and outline the content in the dimensi...
stackoverflow.com
Print용 CSS 설정
출처: Print용 CSS 설정 (tistory.com)
@media print
인쇄 시 적합한 출력을 위해, 인쇄 페이지용 미디어 쿼리를 사용하여 출력 시 변경되는 섹션을 명시해야 합니다. 미디어쿼리는 인쇄될 내용에 맞게 화면을 설정할때 사용하는 것으로 생각하시면 됩니다.
@media print { }
배경출력을 위한 설정
인쇄 시, background속성(background-image, background-color)를 강제로 보이게 지정
@media print {
* {
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}
}
화면분할
page-break 속성은 더 이상 권장되지 않고 있으며, 대신 break-before, break-after, break-inside와 같은 속성들이 CSS3에서 도입되었습니다.
break-before
break-before 속성은 CSS에서 페이지, 열 또는 영역 분할을 제어하는 데 사용됩니다. 이는 요소 앞에 어떤 종류의 페이지, 열 또는 영역 분할이 발생할지 지정합니다.
예를 들어, 항상 요소 앞에서 새 페이지를 시작하려면 break-before: page;를 사용할 수 있습니다.
h2 {
break-before: page;
}
위의 CSS는 h2 요소 앞에서 항상 새 페이지를 시작하도록 합니다.
break-after
break-after 속성은 CSS에서 페이지, 열 또는 영역 분할을 제어하는 데 사용됩니다. 이는 요소 뒤에 어떤 종류의 페이지, 열 또는 영역 분할이 발생할지 지정합니다.
예를 들어, 항상 요소 뒤에서 새 페이지를 시작하려면 break-after: page;를 사용할 수 있습니다.
h2 {
break-after: page;
}
break-before, break-after 속성은 다음과 같은 값들을 가질 수 있습니다
- `auto`: 자동 분할. 기본 값.
- `avoid`: 가능한 분할을 하지 않음.
- `always`: 항상 분할함.
- `left`: 페이지를 눕혀서 출력할 때, 요소 앞에 항상 왼쪽 페이지를 만들기.
- `right`: 페이지를 눕혀서 출력할 때, 요소 앞에 항상 오른쪽 페이지를 만들기.
- `page`, `column`, `region`: 새 페이지, 새 열, 새 영역을 강제로 시작.
break-inside
break-inside 속성은 CSS에서 페이지, 열 또는 영역 분할을 제어하는 데 사용됩니다. 이는 요소 내부에서 어떤 종류의 페이지, 열 또는 영역 분할이 발생할지 지정합니다.
이 속성을 사용하면 요소가 페이지나 열, 영역 경계에서 나뉘지 않도록 할 수 있습니다. 예를 들어, 페이지나 열 분할을 가능한 한 피하려면 break-inside: avoid;를 사용할 수 있습니다.
p {
break-inside: avoid;
}
위의 CSS는 단락 내에서 페이지 또는 열 분할이 가능한 한 발생하지 않도록 합니다.
break-inside 속성은 다음과 같은 값들을 가질 수 있습니다:
- auto: 자동 분할. 기본 값.
- avoid: 가능한 분할을 하지 않음.
- avoid-page: 페이지 분할을 피하기.
- avoid-column: 열 분할을 피하기.
- avoid-region: 영역 분할을 피하기.
@page
@page는 인쇄용 문서의 페이지 속성을 지정할 때 사용하는 규칙입니다.
size, margin, marks, bleed, orphans, widows 등과 같은 여러 가지 속성을 포함할 수 있습니다.
인쇄되는 페이지의 모양과 크기를 지정하는 데 사용됩니다.
@page를 통해 적용되는 CSS는 기존 화면이 아닌 인쇄될 종이에만 적용됩니다.
다음은 @page 속성의 예입니다.
@page {
size: A4;
margin: 1cm;
margin-top: 2cm;
margin-bottom: 2cm;
}
위의 예제에서는 A4 용지 크기를 사용하고, 모든 여백을 1 cm로 설정하고, 상단 여백을 2 cm로 설정하고, 하단 여백을 2 cm로 설정합니다.
@page 규칙은 다음과 같은 선택자를 사용하여 적용할 수 있습니다.
- @page :first: 문서의 첫 페이지에 대한 규칙을 정의합니다.
- @page :left: 왼쪽 페이지에 대한 규칙을 정의합니다.
- @page :right: 오른쪽 페이지에 대한 규칙을 정의합니다.
- @page :blank: 빈 페이지에 대한 규칙을 정의합니다.
예를 들어, 문서의 첫 페이지에만 헤더와 푸터를 추가하려면 다음과 같이 @page :first 선택자를 사용할 수 있습니다.
@page :first {
margin-top: 1in;
margin-bottom: 1in;
@top-center {
content: "Header for first page";
}
@bottom-center {
content: "Footer for first page";
}
}
위의 예제에서는 첫 페이지의 상단 여백과 하단 여백을 1 인치로 설정하고, 상단 중앙에 "Header for first page"라는 내용의 헤더를 추가하고, 하단 중앙에 "Footer for first page"라는 내용의 푸터를 추가합니다.
- @top-left: 페이지의 왼쪽 상단에 위치하는 콘텐츠를 지정합니다.
- @top-right: 페이지의 오른쪽 상단에 위치하는 콘텐츠를 지정합니다.
- @bottom-left: 페이지의 왼쪽 하단에 위치하는 콘텐츠를 지정합니다.
- @bottom-right: 페이지의 오른쪽 하단에 위치하는 콘텐츠를 지정합니다.
- @left-top: 페이지의 상단 왼쪽에 위치하는 콘텐츠를 지정합니다.
- @left-bottom: 페이지의 하단 왼쪽에 위치하는 콘텐츠를 지정합니다.
- @right-top: 페이지의 상단 오른쪽에 위치하는 콘텐츠를 지정합니다.
- @right-bottom: 페이지의 하단 오른쪽에 위치하는 콘텐츠를 지정합니다.
@page에서 사용 가능한 CSS 속성 중 일부는 다음과 같습니다
- size: 페이지 상자의 크기를 지정합니다. auto, portrait, landscape와 같은 값과 A4, B5, letter와 같은 구체적인 길이를 사용할 수 있습니다.
- margin: 페이지 상자의 여백 영역을 지정합니다. 하나, 두 개 또는 네 개의 값 중 하나를 사용하여 모든 면 또는 특정 면에 대한 여백을 지정할 수 있습니다.
- marks: 페이지 상자 외부에 출력할 크롭 및/또는 등록 마크를 지정합니다.
- bleed: 페이지 상자의 bleed 영역을 지정합니다.
이러한 속성은 인쇄된 페이지의 레이아웃과 모양을 정의하는 데 사용됩니다. @page 규칙은 인쇄 스타일 시트에서만 사용되며 HTML 문서에 직접 적용되지 않습니다.
@page {
size: auto | portrait | landscape | A4 | B5 | letter | 6in 9in;
margin: 1cm;
marks: crop | cross;
bleed: 3mm;
}size
auto
사용자 에이전트는 페이지의 크기를 결정합니다. 대부분의 경우 대상 시트의 치수와 방향이 사용됩니다.
landscape
페이지의 콘텐츠는 가로 모드로 표시됩니다(예: 상자의 가장 긴 면이 가로).
portrait
페이지의 내용은 세로 모드로 표시됩니다(예: 상자의 가장 긴 면이 세로임). 이것이 기본 방향입니다.
<length>
모든 길이 값( 참조 https://developer.mozilla.org/en-US/docs/Web/CSS/length).
첫 번째 값은 페이지 상자의 너비에 해당하고 두 번째 값은 높이에 해당합니다. 하나의 값만 제공되면 너비와 높이 모두에 사용됩니다.
<page-size>
A5 : ISO 치수인 148mm x 210mm와 일치합니다.
A4 : ISO 치수인 210mm x 297mm와 일치합니다. (개인 인쇄용으로 가장 자주 사용되는 치수)
A3 : ISO 치수인 297mm x 420mm와 일치합니다.
B5 : ISO 치수인 176mm x 250mm와 일치합니다.
B4 : ISO 치수인 250mm x 353mm와 일치합니다.
JIS-B5 : JIS 표준 치수인 182mm x 257mm에 해당합니다.
JIS-B4 : JIS 표준 치수인 257mm x 364mm에 해당합니다.
letter : 북미의 편지지 크기, 즉 8.5in x 11in에 해당합니다.
legal : 8.5인치 x 14인치와 같이 북미 지역의 legal 문서 크기와 동일합니다.
ledger : 북미의 ledger 페이지 크기, 즉 11in x 17in에 해당합니다.
marks
crop
페이지 상자의 경계를 보여주는 크롭 마크를 지정
cross
인쇄 판을 정렬하는 데 도움이 되는 Registraion 마크를 지정
bleed
여백, 도련이라고 불리우는 인쇄영역 밖의 여백을 말합니다.
도련이란, 바탕색이 있는경우 편집을 더 넓게하여 제본시 버리는 부분을 말합니다. 즉 재단 여유분을 말하며 3mm가 기본값입니다.
@page {
size: letter;
margin: 1cm;
bleed: 3mm;
}
인쇄되는 페이지의 크기를 letter로 설정하고, 모든 여백을 1cm로 지정하며, bleed 영역을 3mm로 설정합니다.
@page에서 bleed 속성을 설정하면, 출력 가능한 영역 외부에 배경이나 이미지가 확장될 수 있는 영역을 정의합니다. 이는 페이지의 가장자리까지 확장되는 이미지나 색상과 같은 요소가 있는 디자인에 유용합니다.
bleed 영역을 정의함으로써 이러한 요소들이 종이의 가장자리까지 인쇄되고 올바르게 잘리도록 할 수 있습니다.
함께 사용하기
@media print 규칙은 내용이 인쇄될 때 적용해야 할 스타일을 지정하는 데 사용됩니다. 이는 네비게이션 바나 상호 작용하는 요소와 같은 인쇄 버전에서 필요하지 않은 요소를 숨기기 위해 사용할 수 있습니다. 또한 인쇄 버전에 특정한 글꼴, 크기 및 기타 스타일을 설정하는 데 사용될 수 있습니다.
/* 화면용 스타일 */
body {
font-family: Arial, sans-serif;
background-color: #eee;
}
/* 인쇄용 스타일 */
@media print {
body {
font-family: Times, "Times New Roman", serif;
background-color: #fff;
}
nav, .no-print {
display: none; /* 네비게이션과 원치 않는 요소 숨기기 */
}
}
body {
font-family: Arial, sans-serif;
background-color: #eee;
}
@media print {
body {
font-family: Times, "Times New Roman", serif;
background-color: #fff;
}
nav, .no-print {
display: none; /* 네비게이션과 원치 않는 요소 숨기기 */
}
}
@page {
size: A4; /* 페이지의 크기 설정 */
margin: 2cm; /* 페이지의 여백 설정 */
}
@page :first { /* 첫 페이지의 스타일 */
margin-top: 4cm;
}
이 예제에서 내용은 화면과 인쇄시 다르게 표시됩니다.
화면에서는 회색 배경과 Arial 글꼴이 있지만 인쇄 버전은 흰색 배경과 Times 글꼴을 사용합니다. .no-print 클래스와 내비게이션 요소는 인쇄 버전에서 숨겨집니다. 또한 인쇄된 페이지는 A4 크기로 2cm의 여백이 있지만 첫 페이지는 추가로 상단 여백이 4cm 있습니다.
@media query는 화면의 구성을 위한 설정, @page는 인쇄되는 종이의 설정을 하는 것으로 생각하면 됩니다.
출처: https://tarot-story.tistory.com/47 [UI Builder:티스토리]