출처: https://m.blog.naver.com/mythee1/222113905757
Synology NAS의 용도는 여러 가지가 있겠지만, 생각해 볼 수 있는 또 하나의 용도는 웹서버로의 기능이다.
우리가 인터넷 브라우저의 주소창에 특정한 인터넷 주소를 입력하면 다양한 홈페이지를 볼 수 있는 것은 그러한 웹페이지들이 각각의 웹서버에 의해서 지원되고 있기 때문인데, 이처럼 우리도 우리만의 웹페이지를 만들어 Synology NAS에 저장하면 이를 인터넷으로 접속하는 사람들에게 보여줄 수 있게 된다.
특히 Synology NAS에서는 이러한 Web Server로서의 기능을 아주 쉽게 구현할 수 있도록 지원하며, 특히 다음 2가지의 방법들이 Web Server를 구축하는데 널리 사용된다.
1) 간단한 웹페이지 -- Web Station 패키지 사용
2) 복잡하고 다양한 기능의 웹페이지 -- Docker와 관련 이미지 데이터를 이용하는 방법
본 글에서는 다음을 소개한다.
* Synology의 Web station을 이용하여, 인터넷으로 접속 가능한 웹페이지를 구성하는 법과,
* 이렇게 구성되는 기본 Web-Page 내용을 수정하는 법 맛보기
* Bootstrap이라는 반응형 Web-page 템플 레이스를 이용하여 웹페이지를 간편하게 만드는 방법
1단계 : 패키지 설치
우선, Synology NAS의 Web Station을 활성화시키기 위해, 패키지 센터에서 다음의 패키지들을 설치해 준다.
1) Web Station - Synology DSM의 기본 자체 제공 패키지이다.

2) Apache HTTP Server 2.2 - Synology DSM에 기본으로 내장된 제3자 패키지이다.

3) PHP 5.6 - Synology DSM에 기본으로 내장된 제3자 패키지이다.

4) phpmyadmin - Synology DSM에 기본으로 내장된 제3자 패키지이다.

2단계 : Web-Station 설정
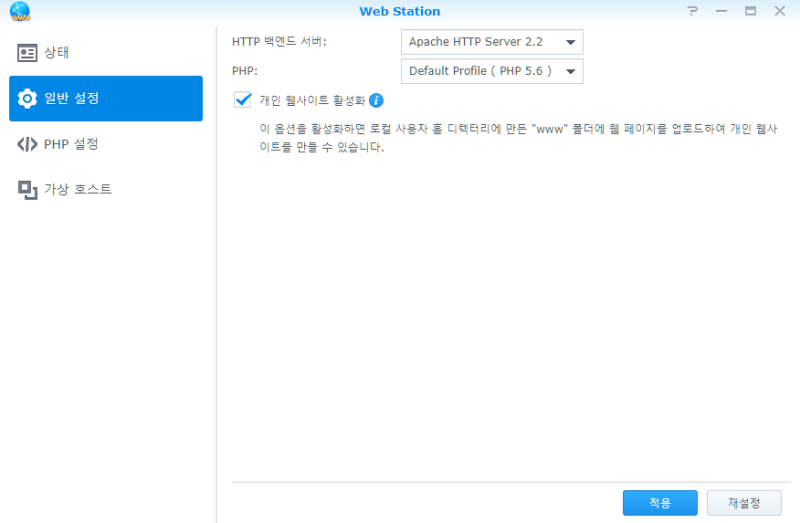
설치가 완료되면, Web-Station 패키지를 열고, "일반 설정" 부분에 가서 다음과 같이 설정해 준다.
HTTP 백엔드 서버 --> Apache Server 2.2로, PHP Default profile은 5.6 Version을 선택해 준다.
설정을 마치면 "확인"버튼을 눌러준다.

이로써, 인터넷상에서 Web page를 보여주기 위한 기본적인 Web Server 설정은 마치게 된다.
매우 간단하다.
* 접속하는 방법
이제 이러한 Web page를 인터넷에서 찾아보려면, 이 Web Page의 인터넷 주소가 있어야 하는데, 이것은 바로 NAS에 외부에서 접속하기 위해 설정했던 DDNS 주소를 사용하면 된다.
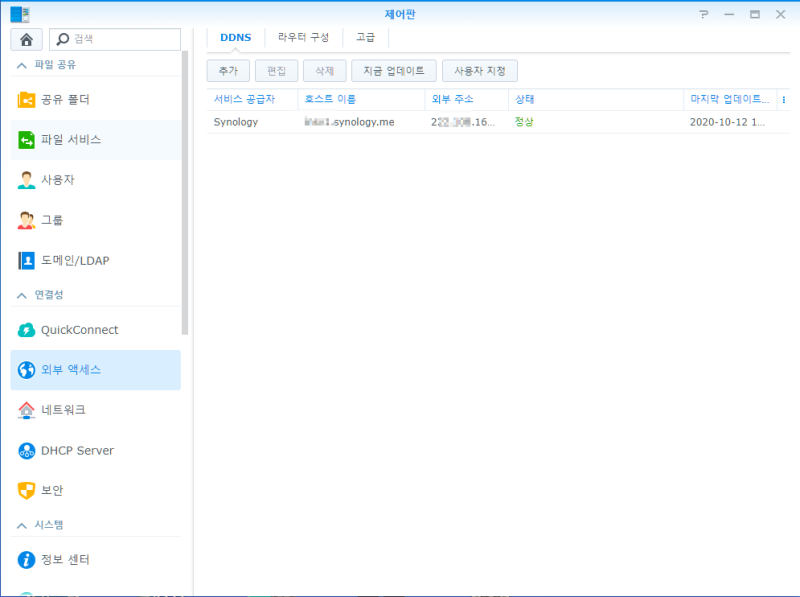
(혹시 아직까지 이러한 DDNS를 설정하지 않았다면, 제어판의 다음 메뉴로 가서 DDNS를 설정한다. 아래 화면에서 "추가" 버튼을 이용해서 DDNS를 생성하면, 다음과 같이 "호스트 이름"이라고 표기된 부분의 주소가 나타난다. 이를 기억해둔다. -DDNS 설정에 대한 자세한 설명은 본 블로그 목록에서 DDNS로 검색하여 자세한 설명을 참조하기 바란다.)

참고) 별도로 구매한 도메인 주소를 연결하는 방법은 별도로 추가 설명 예정임.
* Web-Page
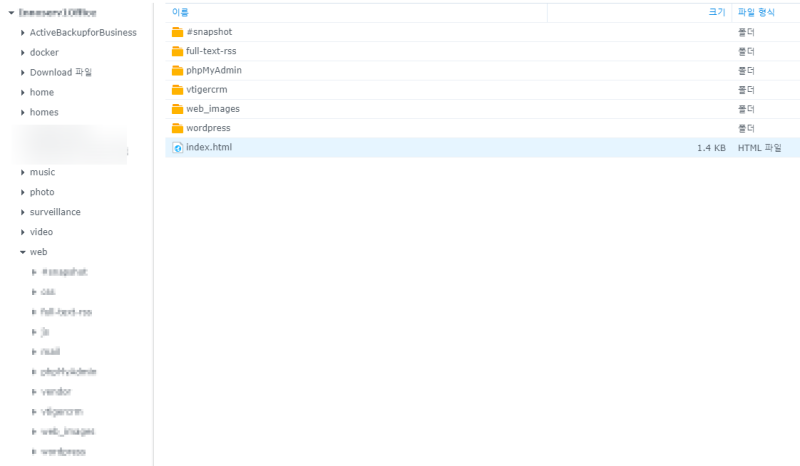
위에서 설명한 것처럼 설정을 한 후, DSM의 파일매니저를 이용하여 저장소를 살펴보면, Web 폴더가 있는데, 이 Web 폴더 내에 위치한 "index.html"파일이 인터넷 주소 (또는 별도로 구매한 도메인 주소)를 입력하여 Web으로 접속할 때 보이는 첫 화면이 된다.

이 index.html 파일을 문서편집기로 열어 내용을 수정하면, 인터넷 접속 시 보이는 화면을 원하는 대로 수정할 수 있다.
3단계 : Index 페이지 수정 원리 맛보기
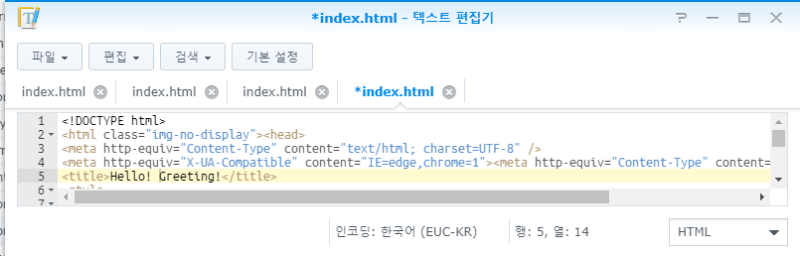
Index.html 파일에 마우스를 클릭한 후, 마우스 오른쪽 버튼을 누르면 나타나는 메뉴들 중에서, "텍스트 편집기로 열기"를 선택하면 다음과 같은 화면이 나타난다.
* Web-Page 제목 바꾸기
<title> 부분 뒤의 글자를 원하는 제목(웹페이지의 제목)으로 바꾸어준다. 내 경우에는 아래 화면처럼 "Hello! Greeting!"으로 변경했다. 이 부분은 해당 Web-page를 접속 시 타나 나는 페이지의 제목으로 표시된다(마치 엑셀 등의 시트에서 시트 하단부에 붙는 제목처럼 웹페이지 상단부에 제목으로 붙는다.

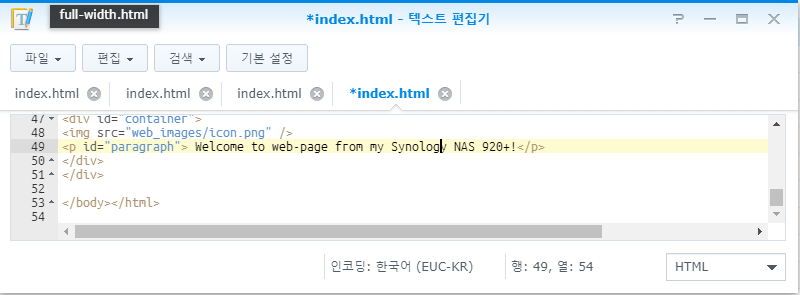
* 본문 수정
아래와 같이 원하는 문구로 수정해 본다. 내 경우엔 "Welcome to web-page from my Synology NAS 920+!"라고 바꾸어 보았다.

수정을 마친 후 파일을 저장하면 끝. (주의:반드시 저장을 해야만, 결과가 반영됩니다.)
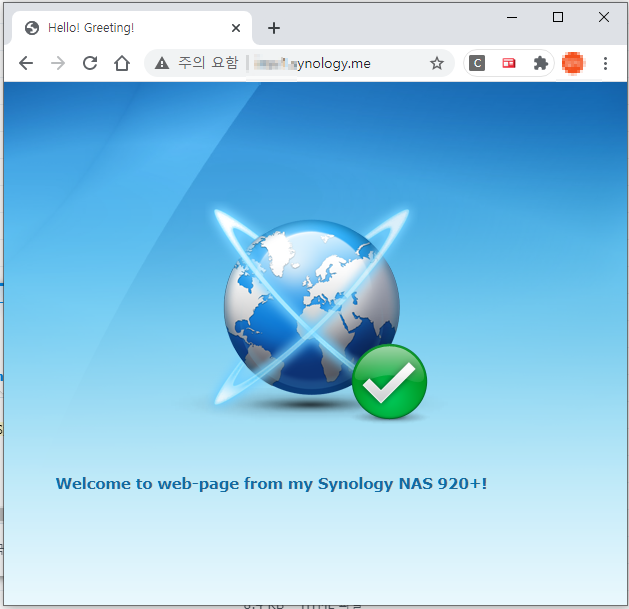
* 결과 보기
인터넷 브라우저의 주소창에서, NAS의 DDNS 주소(또는 도메인 주소)를 입력하면, 다음과 같이 왼쪽 상단부에서 웹페이지 제목이 바뀐 것과, 화면 중간에 입력한 대로 글자가 바뀐 것을 확인할 수 있다.

4단계 : Bootstrap을 이용한 반응형 Webpage 만들기
위의 3단계에서, Web-Page를 수정하는 기본적인 원리를 보았지만, 실상 Web page를 보기 좋게 직접 수정하려면 이는 웹페이지를 만드는 코딩 언어도 알아야 하고, 디자인 감각도 있어야 하며, 특수한 기능들까지 구현하려면 초보자나 비전문적으로 어쩌다 한 번씩 Web page를 다루는 사람들에겐 쉽지 않은 일이다.
그런데, 이러한 과정을 매우 편리하게 해결할 수 있는 방법이 있는데, 쉽게 설명하자면 이미 다양한 틀(Template)들이 인터넷에 있으며, 인터넷에서 이러한 web page template를 검색하여 자신이 원하는 Template를 가져다 NAS의 Web folder에 넣어주면(=index.html 파일을 바꾸고 부속 폴더들을 함께 upload 해주면) 이러한 디자인 문제를 크게 간략화할 수 있게 된다.
그러고 나서, 새로 upload된 index 파일을 위의 3단계에서와 같은 방식으로 편집하면서, 문구들을 바꾸어가면 자신이 원하는 Web-Page를 쉽게 만들 수 있다.
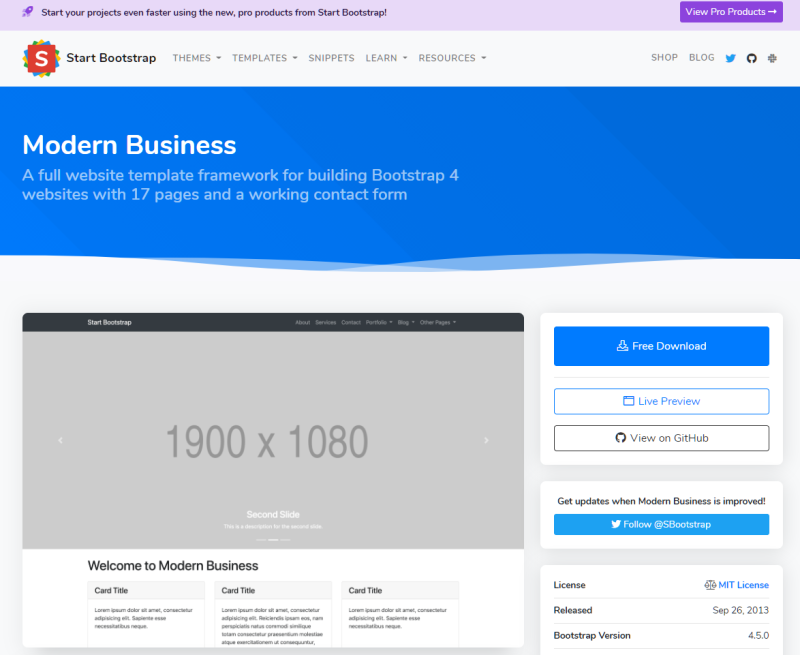
이러한 template에는 여러 가지가 있지만, 가장 대표적인 것은 bootstrap으로, 반응형 Website를 지원하기 때문에, 접속하는 기기의 종류가 바뀌어도 적절한 화면을 보여주는 장점이 있다. 인터넷에는 이러한 bootstrap 형식의 template를 공유하는 사이트가 여럿 있는데, 그중 잘 알려진 site 중의 하나는 startbootstrap이다. 해당 사이트들을 살펴보면 무료인 것도 있고, 때로는 유료인 것도 있으므로, 잘 살펴보고 허용하는 License의 범위에서 사용한다.
여하간, 이러한 사이트를 둘러보고, 자신이 원하는 웹페이지 형태를 발견하면, "Live Preview"등으로 실제 보이는 모습을 확인한 후, 해당 Template를 Download 하여 압축을 풀고, 해당 파일들을 NAS의 Web 폴더에 복사해 주면 된다.
내 경우에는 17개 페이지를 지원하는 다음 화면의 template를 선택하였다.

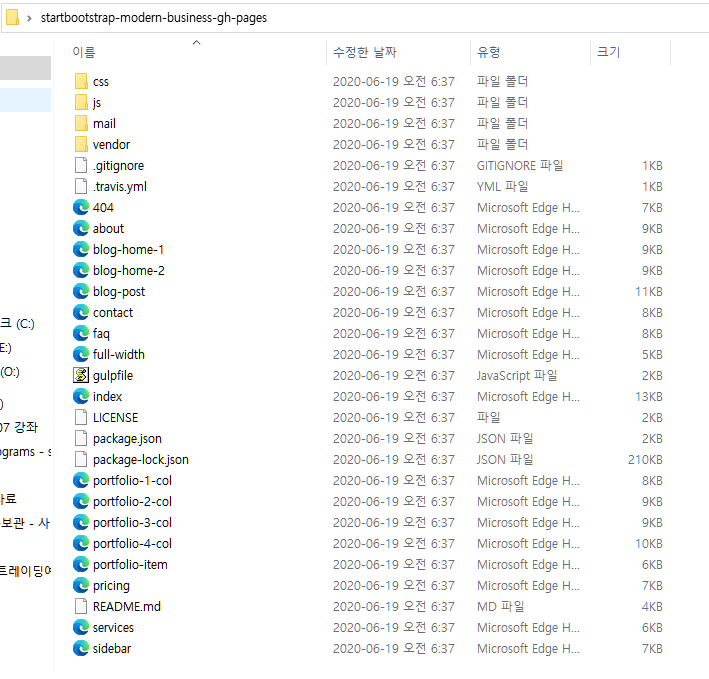
이 Template를 다운로드하면, 하나의 압축파일로 받아지는데, 이를 압축 해제하면, 다음과 같은 파일과 폴더들이 나온다.

이렇게 압축이 해제된 PC 상의 파일들을 그대로, NAS의 파일매니저를 이용하여, NAS의 "Web"이란 폴더에 Upload 한다.
다음은 Upload가 완성된 후의 Web 폴더 화면이다.

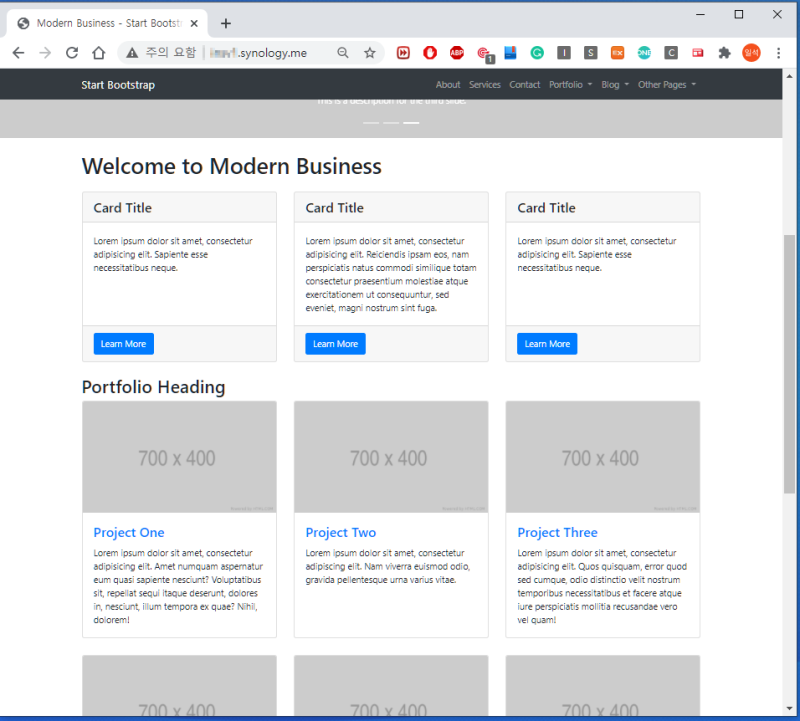
그리고, 인터넷 브라우저에서 NAS 접속을 위한 DDNS(또는 도메인 주소)를 입력해 주면 다음 화면과 같이 내가 선택한 template가 이미 반영된 Web page를 확인할 수 있다. 이렇게 Web page의 기본적인 형태를 Template를 이용하여 쉽게 바꾸는 방법을 살펴보았다.

이제 각자의 용도에 맞게 활용하기 위해 남은 숙제는 index.html 파일로 들어가 template의 문구들을 내가 원하는 문구들로 바꾸어준 후 저장하는 것뿐이다.
다운로드한 index 파일의 내용과, 이들 template가 원래 참조하던 그래픽이나 사진 파일들을 자신이 원하는 그림이나 사진 파일로 바꾸어 가다 보면, 그리 어렵지 않게 자신이 원하는 Web page를 쉽게 완성할 수 있을듯하다.
'프로그램 개발(분석, 설계, 코딩, 배포) > 2.1 web' 카테고리의 다른 글
| 전자정부 웹사이트 웹 접근성·호환성 수준진단 방법 (0) | 2024.05.30 |
|---|---|
| HTML5 웹 표준 가이드 (1) | 2023.11.22 |
| 웹 표준 점검 사이트 (1) | 2023.11.22 |
| [Web] Web Server와 WAS의 차이와 웹 서비스 구조 (0) | 2023.09.08 |
