div

<html>
<head>
<meta charset="utf-8">
<title>css 선택</title>
<!-- css 소스 분리 방식-->
<!--<link href="style.css" rel="stylesheet" type="text/css">-->
<!-- css 소스 삽입 방식-->
<style type="text/css">
body{
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif";
font-size: 16px;
}
div{
margin-top: 150px;
margin-right: 150px;
margin-left: 150px;
margin-bottom: 150px;
padding: 50px;
width: 500px;
height: 500px;
background-color: #CCC;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="text">
“Of course, using phones with geolocation is a mistake. But it is clear that this version looks a bit ridiculous,” according to the spokesman for the Eastern Group of the Ukrainian Armed Forces, Serhii Cherevatyi.
</div>
</body>
</html>
div 선언 방법
<html>
<head>
<meta charset="utf-8">
<title>css4</title>
<!-- css 소스 분리 방식-->
<!--<link href="style.css" rel="stylesheet" type="text/css">-->
<!-- css 소스 삽입 방식-->
<style type="text/css">
/* div{*/ /*1. div를 사용하는 방식*/
/* .box{*/ /*2. class명을 사용하는 방식*/
#box1{ /*3. id명을 사용하는 방식*/
width: 200px;
height: 200px;
background-color: #09f;
}
</style>
</head>
<body>
<div class="box" id="box1">box</div>
</body>
</html>
UL 사용 방법
<html>
<head>
<meta charset="utf-8">
<title>css3</title>
<!-- css 소스 분리 방식-->
<!--<link href="style.css" rel="stylesheet" type="text/css">-->
<!-- css 소스 삽입 방식-->
<style type="text/css">
body{
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif";
font-size: 16px;
}
ul {
/* list-style-type: disc;*/
/* list-style-type: square;*/
list-style-type: decimal;
/* list-style-type: circle;*/
}
</style>
</head>
<body>
<ul>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul>
</body>
</html>
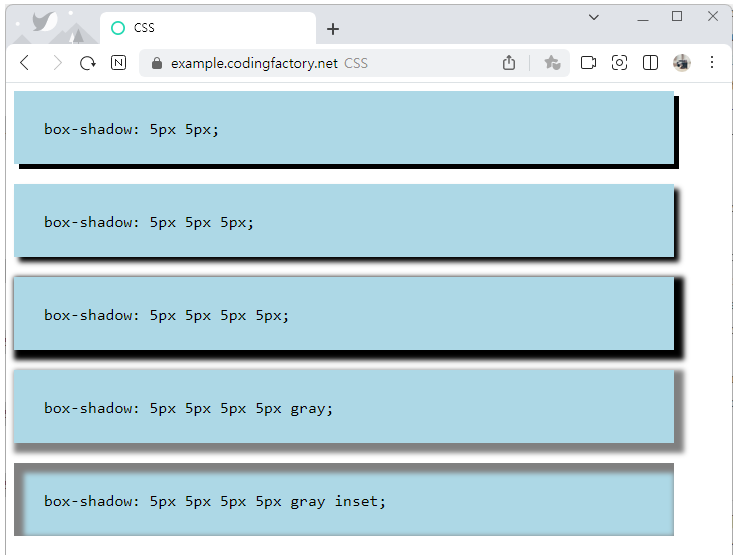
box-shadow 사용법
출처: https://www.codingfactory.net/10628

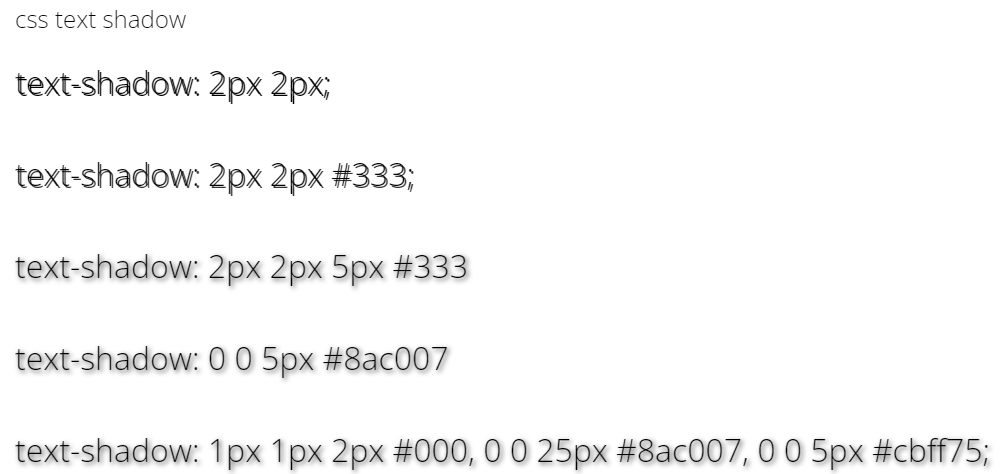
text-shadow 사용법

<!doctype html>
<html>
<head>
<title>css</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1">
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,italic,400italic,600,600italic,700,700italic,800,800italic">
<!-- css 소스 분리 방식-->
<!--<link href="style.css" rel="stylesheet" type="text/css">-->
<!-- css 소스 삽입 방식-->
<style>
body{
margin: 20px;
padding: 20px;
line-height: 1;
font-family: "Open Sans", 'Lucida Grande', 'Lucida Sans Unicode', 'Lucida Sans', 'DejaVu Sans', Verdana, 'sans-serif';
font-size: 1em;
/* background-color: #555; */
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
li{
margin-top: 60px;
}
li:first-child{
margin-top: 0;
}
.title{
margin: 0;
padding: 0;
font-size: 1.5em;
font-weight: 300;
}
.container{
margin-top: 35px;
}
.example div{
font-size: 2em;
font-weight: 300; /*위의 <link rel="stylesheet ... 에서 ..Open+Sans:..,300 이 지원되어야 함*/
color: #000;
}
.example .text_shadow1{
text-shadow: 2px 2px;
}
.example .text_shadow2{
text-shadow: 2px 2px #333;
}
.example .text_shadow3{
text-shadow: 2px 2px 5px #333;
}
.example .text_shadow4{
text-shadow: 0 0 5px #8ac007;
}
.example .text_shadow5{
text-shadow: 1px 1px 2px #000, 0 0 5px #8ac007, 0 0 5px #cbff75; /*효과를 계속 추가하기*/
}
</style>
</head>
<body>
<h1 class="title">css text shadow</h1>
<div class="container">
<ul class="example">
<li><div class="text_shadow1">text-shadow: 2px 2px;</div></li>
<li><div class="text_shadow2">text-shadow: 2px 2px #333;</div></li>
<li><div class="text_shadow3">text-shadow: 2px 2px 5px #333</div></li>
<li><div class="text_shadow3">text-shadow: 0 0 5px #8ac007</div></li>
<li><div class="text_shadow3">text-shadow: 1px 1px 2px #000, 0 0 25px #8ac007, 0 0 5px #cbff75;</div></li>
</ul>
</div>
</body>
</html>
'프로그램 개발(분석, 설계, 코딩, 배포) > 2.1.2 web_css' 카테고리의 다른 글
| 코드 단편_코드 설명 (0) | 2023.01.27 |
|---|---|
| 정의 목록 디자인 (0) | 2023.01.27 |
| web_css_class 사용법 (0) | 2023.01.08 |
| web_css_transition transform (0) | 2023.01.08 |
| web_css_예제1 (0) | 2023.01.05 |

