다음 문서는 아무런 장식도 하지 않은 평범한 문서이다. 표준적인 HTML의 구조를 가지고 있으며 태그로 문서의 구조를 만들고 태그 사이에 내용만 기술했을 뿐이다.
nostyle.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인터넷에 대하여</title>
</head>
<body>
<h2>인터넷이란</h2>
<p>인터넷은 네트워크를 연결한 거대 네트워크로서 전세계의 컴퓨터를
연결한다. 인터넷에 연결된 컴퓨터는 언제 어디서나 원하는 정보에 액세스할
수 있다. 인터넷 기반으로 여러 가지 서비스가 개발되어 있다.</p>
<ul>
<li>웹 - 하이퍼텍스트 기반의 문서 공유 서비스이다.
<li>FTP - 파일 전송 프로토콜을 이용한 파일 교환 서비스이다.
<li>email - 전자 우편 시스템이다.
</ul>
<p> 인터넷 서비스 중 가장 인기있는 것은 웹이다. 그래픽 환경에서
마우스로 링크를 눌러 원하는 정보를 쉽게 찾을 수 있어 요즘은 웹이 곧
인터넷이라고 할 수 있다. 웹 기술의 표준은
<a href="http://www.w3.org">W3C</a>에서 관리한다.</p>
</body>
</html>
<h2>, <p>, <ul> 태그로 제목, 문단, 목록 등의 큰 틀을 잡고 태그 사이의 문자열로 내용을 채워넣었다. <a> 태그로 링크 하나를 넣은 것 외에는 너무나 검소하고 소박하다. 아마 초창기의 HTML 1.0 문서가 이런 모양이었을 것이다.

브라우저는 기본 색상과 글꼴로 웹 페이지를 그린다. 표현하고자 하는 내용이 잘 보이며 의미 전달에는 아무런 문제가 없다. 그러나 일체의 장식이 없으므로 문서가 밋밋해서 예쁘지 않고 강조되는 부분이 없어 지루하고 가독성도 떨어진다. HTML 속성을 사용하여 이 문서를 예쁘게 장식해 보자.
propstyle.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인터넷에 대하여</title>
</head>
<body bgcolor="yellow">
<center>
<font size="5" color="green">
<h2>인터넷이란</h2>
</font>
</center>
<p align="justify">인터넷은 네트워크를 연결한 거대 네트워크로서 전세계의 컴퓨터를
연결한다. 인터넷에 연결된 컴퓨터는 언제 어디서나 원하는 정보에 액세스할
수 있다. 인터넷 기반으로 여러 가지 서비스가 개발되어 있다.</p>
<font size="2" color="red">
<b>
<ul>
<li>웹 - 하이퍼텍스트 기반의 문서 공유 서비스이다.
<li>FTP - 파일 전송 프로토콜을 이용한 파일 교환 서비스이다.
<li>email - 전자 우편 시스템이다.
</ul>
</b>
</font>
<p align="justify"> 인터넷 서비스 중 가장 인기있는 것은 웹이다. 그래픽 환경에서
마우스로 링크를 눌러 원하는 정보를 쉽게 찾을 수 있어 요즘은 웹이 곧
인터넷이라고 할 수 있다. 웹 기술의 표준은
<a href="http://www.w3.org">W3C</a>에서 관리한다.</p>
</body>
</html>
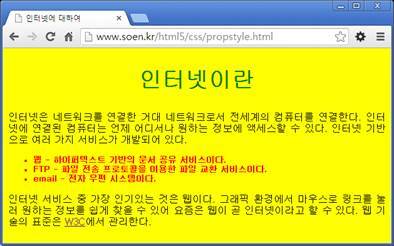
태그의 각종 속성을 총동원하여 나름대로 문서를 꾸며 보았다. <body>의 bgcolor 속성으로 페이지의 배경을 노란색으로 채색했다. 상단의 제목은 <center> 태그로 감싸 중앙 정렬하고 <font> 태그로 감싸 큼지막한 초록색으로 출력했다. 각 문단을 양쪽 정렬하기 위해 align 속성을 justify로 지정하고 목록은 <font> 태그와 <b> 태그로 감싸 작은 글꼴에 빨간색으로 굵게 출력했다.

약간 유치한 감이 있지만 원본에 비해 장식이 많이 가미되었으며 이런 식으로 태그를 활용하면 어쨌거나 원하는 모양대로 만들 수 있다. 원하는 곳에 속성만 삽입하면 색상, 정렬, 글꼴을 마음대로 바꿀 수 있어 자유 분방하다. 그러나 자유롭다는 것은 그만큼 방만하다는 것과 같다. 문서에는 내용만 들어가야 하는데 내용과 장식이 마구 섞여 있어 잘 구분되지 않으며 차후 문서를 관리하기도 어렵다.
짧은 문서에서는 이 방식도 쓸만하지만 문서 규모가 커지면 불합리한 점이 많다. 그래서 일찍이 HTML2부터 스타일시트를 도입하여 장식과 관련된 기능은 스타일시트로 분리할 것을 권장한다. 스타일은 문서의 내용이 아니므로 <body>가 아닌 <head>에 작성한다. 문서의 내용은 그대로 두고 <head>에 스타일 관련 구문만 추가하면 된다. nostyle 예제를 CSS로 다시 작성해 보자.
cssstyle.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인터넷에 대하여</title>
<style>
body { background:yellow; }
h2 { font-size:225%; color:green; text-align:center; }
p { text-align:justify; }
li { font-size:80%; color:red; font-weight:bold; }
</style>
</head>
<body>
<h2>인터넷이란</h2>
<p>인터넷은 네트워크를 연결한 거대 네트워크로서 전세계의 컴퓨터를
연결한다. 인터넷에 연결된 컴퓨터는 언제 어디서나 원하는 정보에 액세스할
수 있다. 인터넷 기반으로 여러 가지 서비스가 개발되어 있다.</p>
<ul>
<li>웹 - 하이퍼텍스트 기반의 문서 공유 서비스이다.
<li>FTP - 파일 전송 프로토콜을 이용한 파일 교환 서비스이다.
<li>email - 전자 우편 시스템이다.
</ul>
<p> 인터넷 서비스 중 가장 인기있는 것은 웹이다. 그래픽 환경에서
마우스로 링크를 눌러 원하는 정보를 쉽게 찾을 수 있어 요즘은 웹이 곧
인터넷이라고 할 수 있다. 웹 기술의 표준은
<a href="http://www.w3.org">W3C</a>에서 관리한다.</p>
</body>
</html>
<head> 태그 안에 <style> 태그를 작성하고 이 안에 각 태그에 적용할 속성을 지정한다. <body> 태그에는 장식과 관련된 태그나 속성이 전혀 필요 없으며 구조와 내용에 대한 태그만 남아 있다. <body>에 작성한 문서의 내용은 첫 번째 예제와 같지만 <head>에 작성한 스타일시트에 의해 출력 결과는 두 번째 예제와 같다.
두 예제의 문서 장식 방법은 완전히 다르다. 하나는 HTML의 태그와 속성을 사용해서 장식했고 하나는 별도의 스타일시트를 사용했다. 그러나 브라우저에서 두 문서를 교대로 열어 보면 육안으로는 차이를 분간할 수 없을 정도로 거의 흡사해서 CSS가 이전의 HTML 태그와 속성을 완벽하게 대체할 수 있음을 알 수 있다. 그래서 이후에는 문서 장식과 관련된 기능은 CSS 스타일시트를 사용할 것을 권장한다.
'프로그램 개발(분석, 설계, 코딩, 배포) > 2.1.1 web_html' 카테고리의 다른 글
| [HTML/CSS/JS] A4 사이즈로 페이지 인쇄하기 (0) | 2023.12.09 |
|---|---|
| html iframe object embed 차이 (0) | 2023.11.20 |
| web_html_ 회원가입 예제 (0) | 2023.01.01 |
| WEB_HTML_테이블 (0) | 2023.01.01 |
| web_html_폼 form 예제 (0) | 2022.12.31 |


