최근 ChatGPT는 일상 생활, 창작활동, 개인 업무 등 다양한 분야에 활용되고 있습니다. 특히 법률 자문, 소설쓰기, 프로그래밍 등 전문가의 영역으로 생각되었던 것들이 ChatGPT를 통해 비교적 쉽게 정보를 얻고 활용할 수 있게 되었습니다.
따라서, 해당 포스트에서는 ChatGPT를 이용하여 프로그래밍을 잘 모르는 일반인들도 쉽게 따라하여 웹페이지를 만들 수 있는 방법을 소개하고자 합니다.
해당포스트에서 다루는 내용은 아래와 같습니다.
- 환경 구성
- HTML & CSS 기초
- ChatGPT로 소스코드 생성하기
- 웹페이지 배포하기
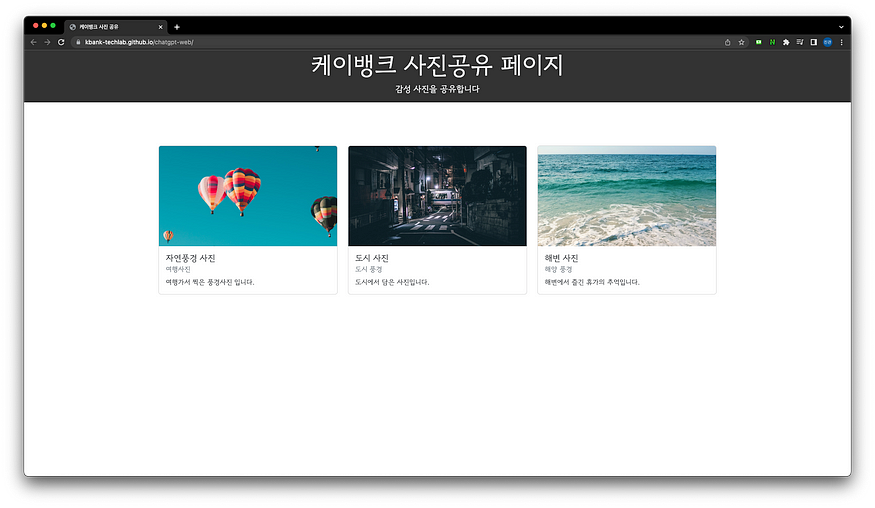
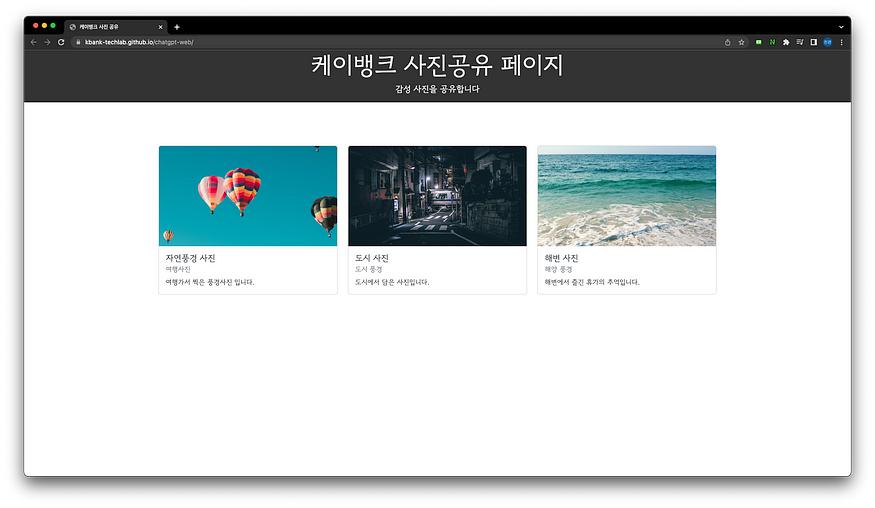
위의 과정을 거쳐 최종적으로 아래에 보이는 것과 같이 인스타그램과 유사한, 이미지를 소개하는 웹페이지를 제작하는 과정을 소개하고자 합니다.

1) 환경 구성
ChatGPT를 이용하여 웹페이지를 만들고 배포하기 위해서는 총 3가지의 준비물이 필요합니다.
ChatGPT 회원가입
ChatGPT는 우리가 만들고자 하는 웹페이지의 소스코드를 명령을 통해 생성하는 역할을 합니다.
아래의 링크를 통해 회원가입을 진행한 후 아래 이미지와 같은 화면이 출력되면 ChatGPT 사용을 위한 준비가 완료된 것입니다. (유료버전을 사용하실 필요는 없습니다.)
https://chat.openai.com/auth/login

VSCode 설치하기
VSCode는 소스코드 개발을 도와주는 도구입니다. 저희는 ChatGPT를 통해 생성된 코드를 실행하고 아주 조금(?)의 소스코드를 수정하기 위한 목적으로 사용합니다.
아래의 링크에 접속하여 VSCode 다운로드 및 설치가 가능하며 현재 본인이 사용중인 운영체제(MacOS, Window)에 맞는 설치파일을 다운로드 하시면 됩니다.
VSCode 설치 완료 후 실행하면 아래와 같이 실행되는 것을 확인 할 수 있습니다.

추가로, 소스코드 실행의 편의를 위해 VSCode 내에서 추가적인 플러그인을 설치합니다.
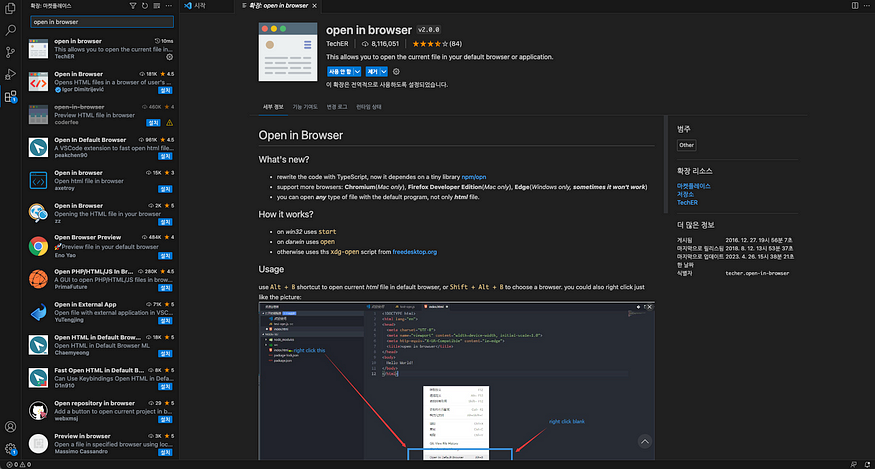
VSCode 메인화면에서 좌측 맨 아래에 있는 아이콘을 클릭하면 아래와 같이 플러그인을 검색할 수 있는 화면이 출력됩니다. ‘open in browser’를 검색하여 플러그인을 설치할 수 있습니다.

github 회원가입
github는 우리가 만든 웹페이지를 누구나 접속 할 수 있도록 하는데 사용됩니다. (이 과정을 ‘배포’라고 부릅니다)
아래의 웹페이지에 접속하여 회원가입을 완료 하였다면, ChatGPT를 이용한 웹페이지 만들기의 모든 환경구성이 완료된 것입니다.
2) HTML & CSS 기초
웹페이지를 만들기 위한 소스코는 ChatGPT를 통해 생성이 가능하지만, 기본적인 개발환경 구성은 직접 해야합니다.
그리고 기초적인 HTML과 CSS에 대한 지식이 있으면 ChatGPT가 생성해준 코드를 이해하는데 도움이 되기때문에 간략하게 설명하고 넘어가도록 하겠습니다.
[개발환경 구성]
VSCode 실행 후 아래의 그림과 같이 index.html 파일을 생성합니다.

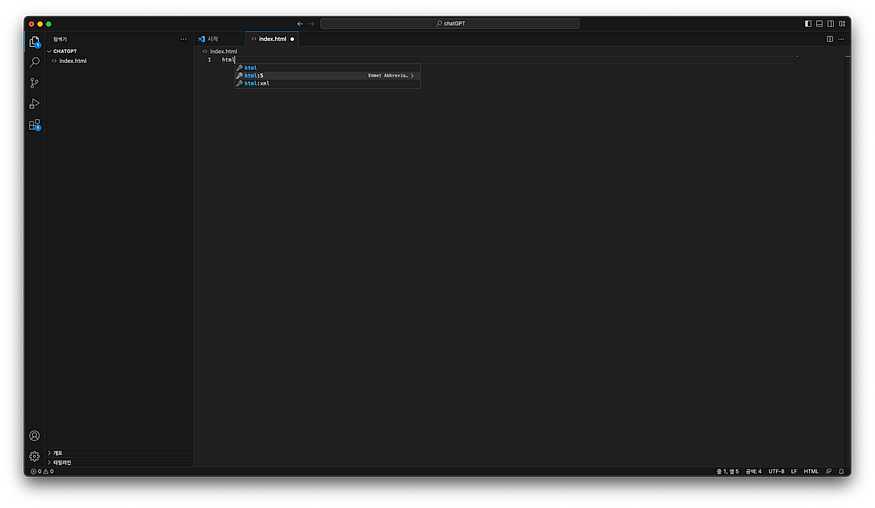
index.html 파일내에 ‘html’을 입력하면 아래와 같이 자동완성 목록이 출력되고 html:5를 선택합니다.

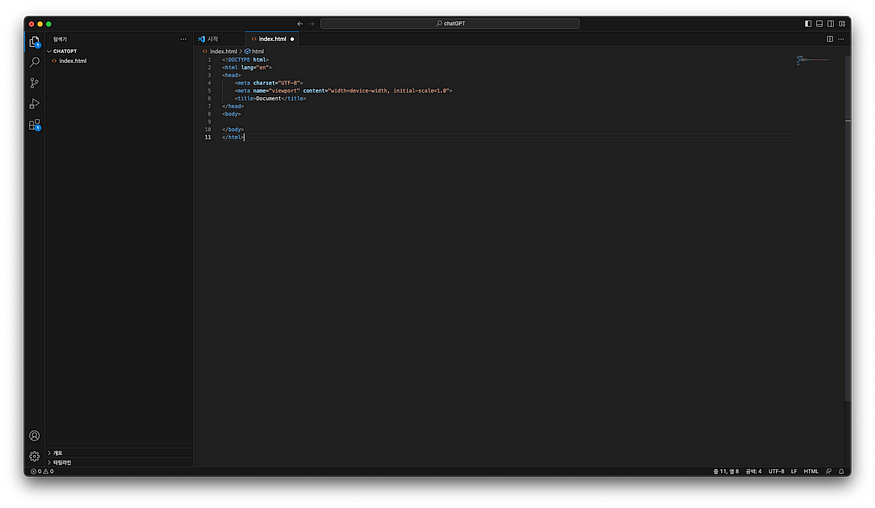
아래와 같이 웹페이지 제작에 필요한 기본적인 html 소스코드가 자동완성 된 것을 확인 할 수 있습니다.
이후 추가적으로 <body> </body> 사이에 ‘나의 웹페이지'라는 텍스트를 작성합니다. (텍스트 내용은 뭐가 되든 상관없습니다.)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
나의 웹페이지
</body>
</html>VSCode 내 소스코드가 작성되어 있는 화면에서 우클릭 후 ‘Open in default browser’를 클릭하면 소스코드가 실행되고 아래와 같이 웹페이지 화면이 만들어진 것을 확인 할 수 있습니다.

[HTML & CSS]
ChatGPT를 이용하여 웹페이지를 만드는데, HTML과 CSS를 몰라도 큰 영향은 없지만, HTML과 CSS에 대해 조금만 이해하고 있어도 ChatGPT가 만들어낸 소스코드를 더욱 효과적으로 사용 할 수 있습니다.
정말 간단하게 HTML과 CSS를 설명하자면, HTML은 ‘웹 페이지의 구성요소’, CSS는 ‘웹 페이지의 스타일’을 담당한다고 생각하시면 됩니다.
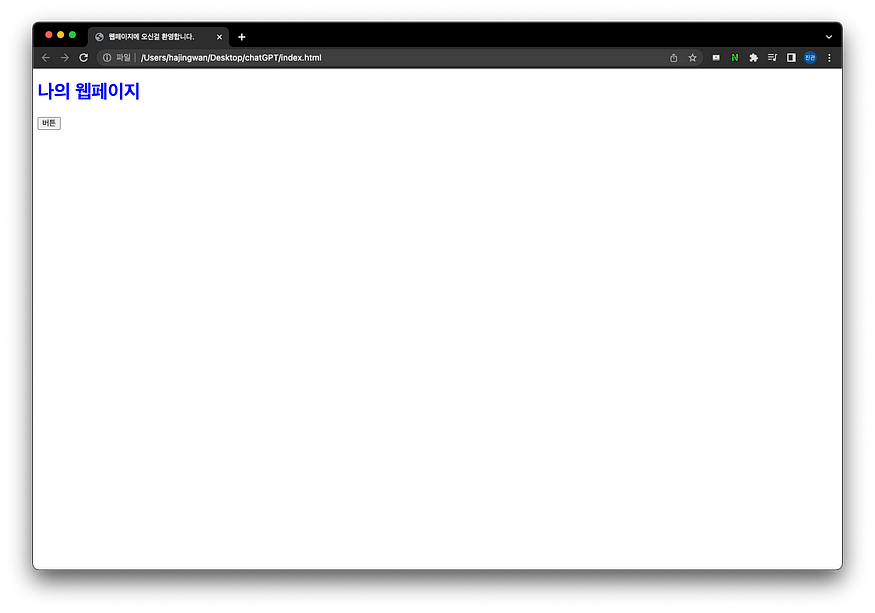
이해를 돕기 위해 위의 소스코드를 아래와 같이 변경해 보겠습니다. 변경된 소스코드를 VSCode에 적용 후 실행시키면 아래와 같은 결과 페이지를 얻을 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹페이지에 오신걸 환영합니다.</title>
<style>
.title{
color:blue;
}
</style>
</head>
<body>
<h1 class="title"> 나의 웹페이지</h1>
<button>버튼</button>
</body>
</html>
HTML은 ‘<태그> </태그>’로 이루어져 있습니다. 위의 소스코드를 보면 <h1 class=’title’></h1> 또는 <button></button> 이 웹페이지를 구성하는 요소가 되며 실행결과 ‘버튼'과 요소가 생성된 것을 확인 할 수 있습니다.
CSS는 웹 페이지의 스타일로써, 이름이 부여된 특정 HTML 태그에 스타일을 지정해주는 것이고 위의 소스코드를 보면 ‘title’이라는 영역에 색상을 파란색으로 지정해 놓은 것을 확인 할 수있으며, 실행결과 ‘나의 웹페이지’ 부분이 파란색 글씨로 출력되는 것을 볼 수 있습니다.
여기까지 완료 되었다면, ChatGPT를 통해 웹페이지를 만들기 위한 모든 준비 과정이 끝났습니다.
3) ChatGPT로 소스코드 생성하기
ChatGPT를 통해 소스코드를 생성하기 전, 아래와 같은 템플릿을 사용하여 시작합니다.
환경구성 단계에서 작성된 코드에서 아래와 같이 일부 추가된 태그(link, script)들은 이미 만들어진 디자인 요소들을 가져다 사용하기 위한 목적이라고 이해하시면 됩니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ChatGPT 웹페이지 만들기</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 스티알 */
</style>
</head>
<body>
<!-- 구성요소 -->
</body>
</html>그럼 해당 템플릿을 기반으로 아래와 같이 ChatGPT에게 명령을 내려보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ChatGPT 웹페이지 만들기</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 스타일 */
</style>
</head>
<body>
<!-- 구성요소 -->
</body>
</html>
-------
중요 : 이 요청에 대한 대답을 하지마해당 질의에 대해서는 아래와 같은 답변을 얻었습니다.

그러면, 본격적으로 웹페이지 소스코드 생성을 위해 ChatGPT에게 명령을 내려보도록 하겠습니다.
웹 페이지는 아래의 순서로 만들어 보도록 하겠습니다.
- 배너만들기
- 이미지(카드) 만들기
- 이미지(카드) 꾸미기
먼저 웹 페이지에 ‘hero’에 해당하는 부분을 생성해보도록 하겠습니다. 여기서 ‘here란, 웹페이지 상단에 위치하는 베너를 의미합니다.’
또한, ChatGPT에게 부트스트랩을 이용하여 소스코드를 생성해 달라고 요청하고자 합니다. (부트스트랩(Bootstrap)은 웹 사이트 개발사의 프레임 워크입니다. 즉, HTML, CSS, 도우미라고 생각하시면 됩니다.)
- 배너 만들기
[명령어]
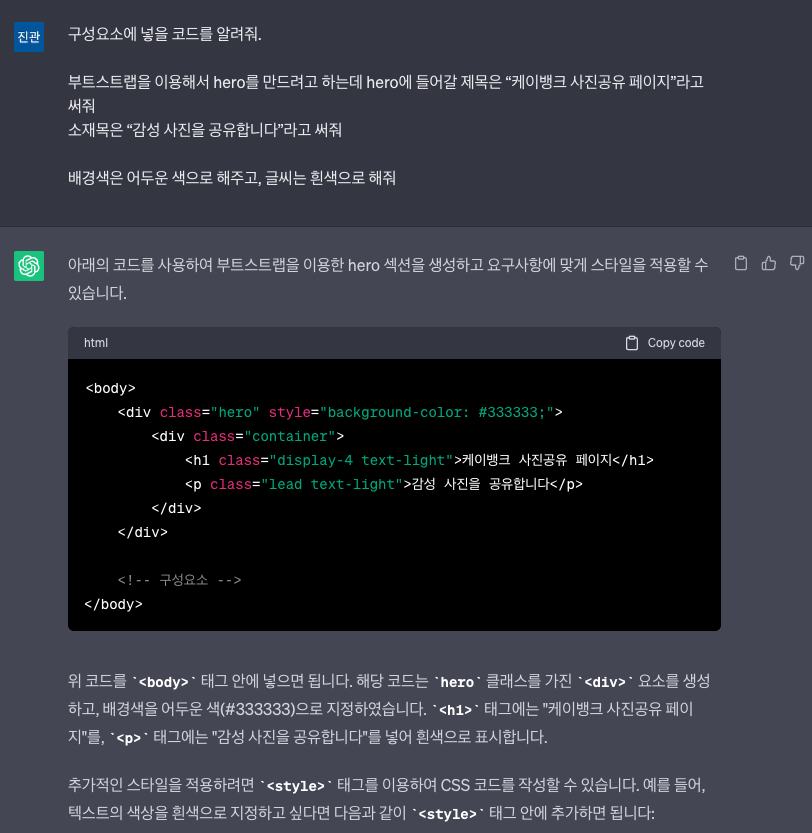
구성요소에 넣을 코드를 알려줘.
부트스트랩을 이용해서 hero를 만드려고 하는데 hero에 들어갈 제목은 “케이뱅크 사진공유 페이지”라고 써줘
소제목은 “감성 사진을 공유합니다”라고 써줘
배경색은 어두운 색으로 해주고, 글씨는 흰색으로 해줘

<body>
<div class="hero" style="background-color: #333333;">
<div class="container">
<h1 class="display-4 text-light">케이뱅크 사진공유 페이지</h1>
<p class="lead text-light">감성 사진을 공유합니다</p>
</div>
</div>
<!-- 구성요소 -->
</body>
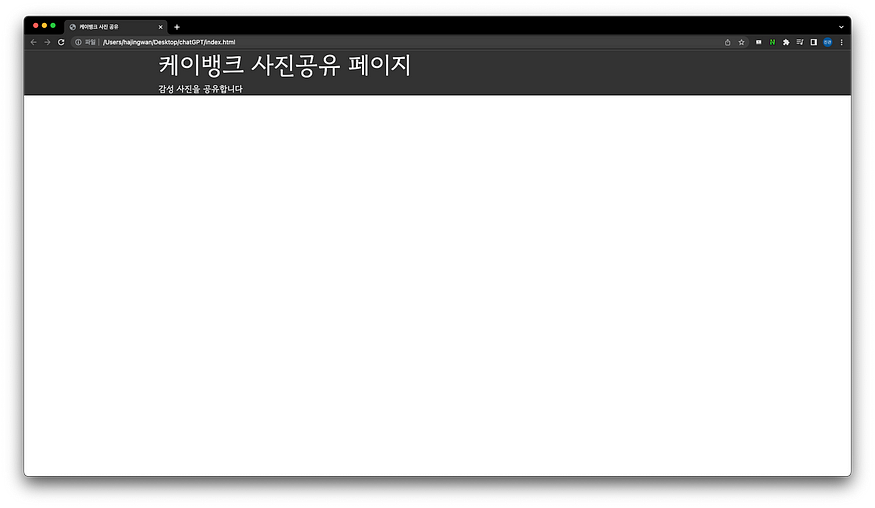
ChatGPT가생성한 코드를 복사 붙여넣기 하여 실행하면 위와 같은 결과를 얻을 수 있습니다. 개인적으로 배너의 글씨가 가운데정렬 되는것이 더 보기 좋을거 같아서 추가로 ChatGPT를 통해 코드를 수정해 보겠습니다.
[명령어]
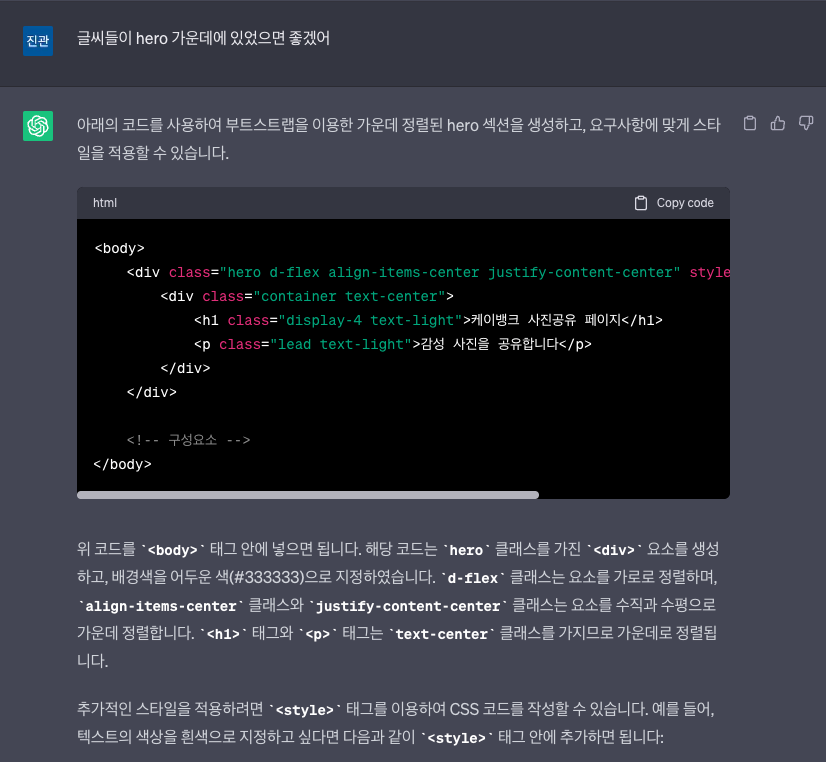
글씨들이 hero 가운데에 있었으면 좋겠어

<body>
<div class="hero d-flex align-items-center justify-content-center" style="background-color: #333333;">
<div class="container text-center">
<h1 class="display-4 text-light">케이뱅크 사진공유 페이지</h1>
<p class="lead text-light">감성 사진을 공유합니다</p>
</div>
</div>
<!-- 구성요소 -->
</body>
이전보다 훨씬 깔끔하게 배너가 만들어 진것을 확인 할 수 있습니다.
2. 이미지(카드) 만들기
이번에는 배너 밑에 이미지들이 보여질 수 있도록 소스코드를 ChatGPT를 통해 만들어 보겠습니다.
우선, 지금까지의 소스코드를 복사 한 후 아래와 같이 명령어를 ChatGPT에게 명령합니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>케이뱅크 사진 공유</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 스타일 */
</style>
</head>
<body>
<div class="hero d-flex align-items-center justify-content-center" style="background-color: #333333;">
<div class="container text-center">
<h1 class="display-4 text-light">케이뱅크 사진공유 페이지</h1>
<p class="lead text-light">감성 사진을 공유합니다</p>
</div>
</div>
<!-- 구성요소 -->
</body>
</html>
-------
중요 : 이 요청에 대한 대답을 하지마추가로 ChatGPT에게 이미지를 찾아달라고 요청하기 위해서는 아래의 명령어를 입력해야 합니다. 해당 명렁어는 이미지를 검색을 요청하는 경우 아래의 경로 (https://source.unsplash.com/1600x900/?)에서 찾아달라는 명령어 입니다.
아래의 명령어를 입력한 후 이미지 검색을 요청하면 ChatGPT가 이미지를 찾아서 출력해 줍니다.
[명령어]
[INFO: you can add images to the reply by Markdown, Write the image in Markdown without backticks and without using a code block. Use the Unsplash API (https://source.unsplash.com/1600x900/?). the query is just some tags that describes the image] ## DO NOT RESPOND TO INFO BLOCK ##
그러면 이제 본격적으로 ChatGPT를 통해 웹 페이지에 들어갈 이미지와 내용을 작성해보도록 하겠습니다. 우선 아래의 명령어를 입력해주시기 바랍니다. ChatGPT에게 명령을 내릴 때에는 아래와 같이 구체적으로 명령하는것이 좋습니다.
[명령어]
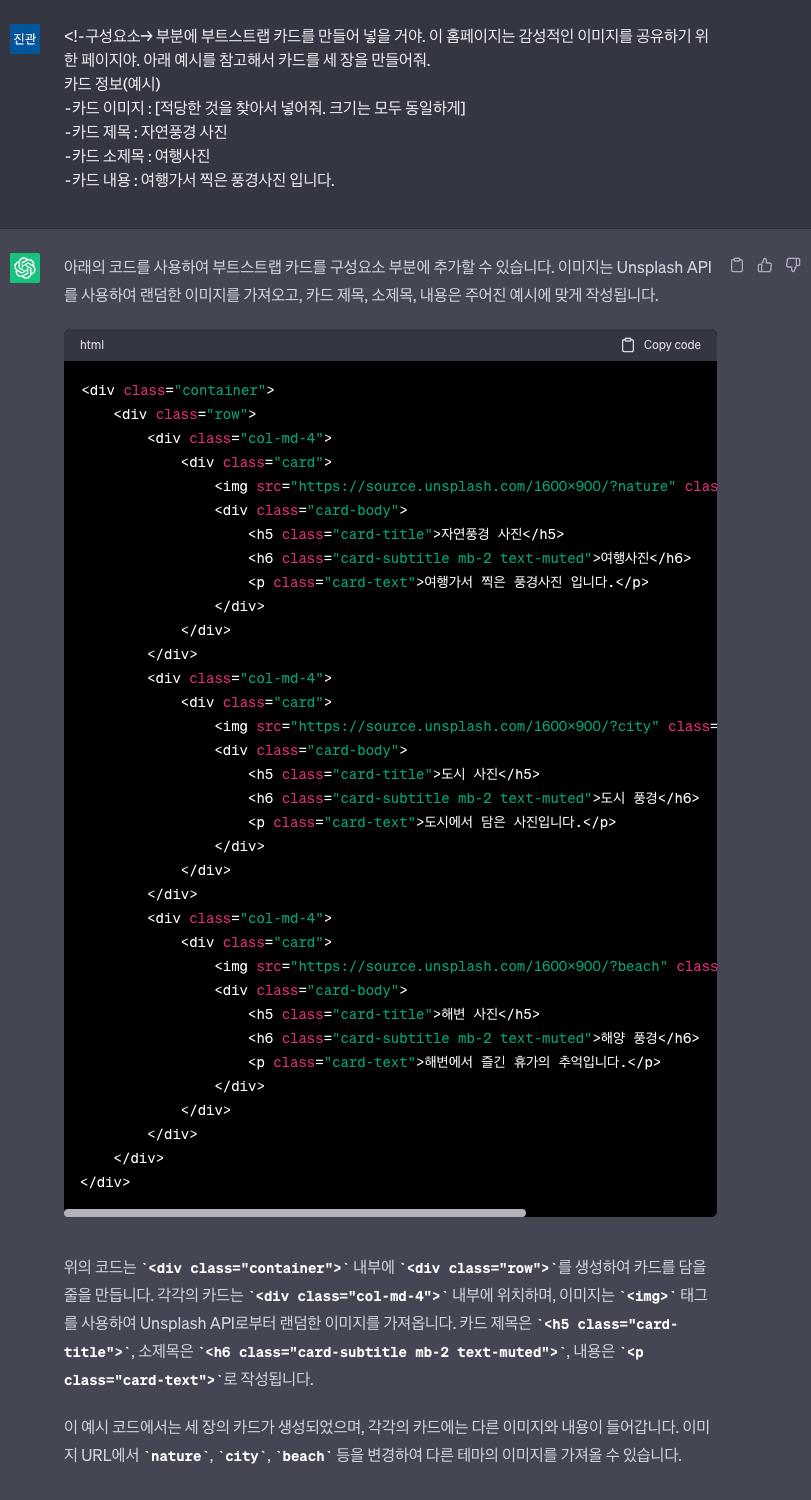
<! — 구성요소→ 부분에 부트스트랩 카드를 만들어 넣을 거야. 이 홈페이지는 감성적인 이미지를 공유하기 위한 페이지야. 아래 예시를 참고해서 카드를 세 장을 만들어줘.
카드 정보(예시)
— 카드 이미지 : [적당한 것을 찾아서 넣어줘. 크기는 모두 동일하게]
— 카드 제목 : 자연풍경 사진
— 카드 소제목 : 여행사진
— 카드 내용 : 여행가서 찍은 풍경사진 입니다.

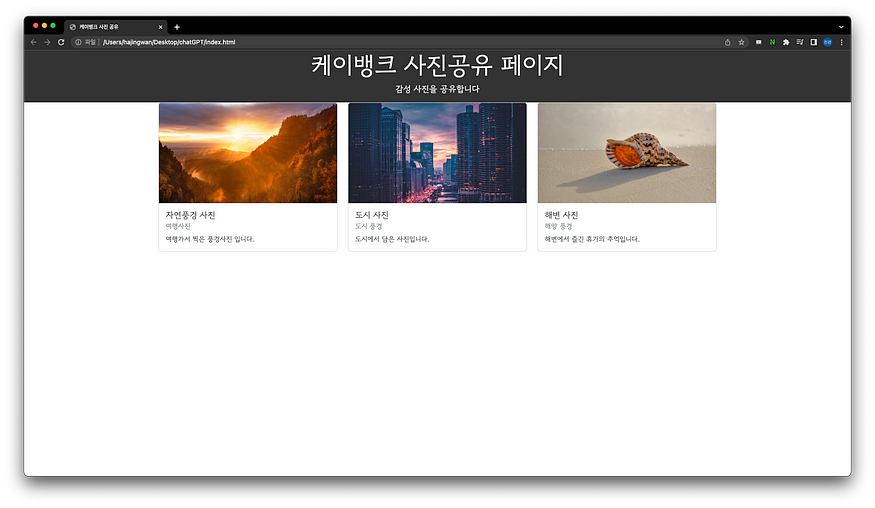
ChatGPT가 작성한 코드를 vscode에 복사 붙여넣기 후 실행하면 다음과 같은 결과 화면을 얻을 수 있습니다. (이미지 결과는 다를 수 있습니다. 새로고침 하는 경우 이미지가 달라집니다.)
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?nature" class="card-img-top" alt="Nature">
<div class="card-body">
<h5 class="card-title">자연풍경 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">여행사진</h6>
<p class="card-text">여행가서 찍은 풍경사진 입니다.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?city" class="card-img-top" alt="City">
<div class="card-body">
<h5 class="card-title">도시 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">도시 풍경</h6>
<p class="card-text">도시에서 담은 사진입니다.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?beach" class="card-img-top" alt="Beach">
<div class="card-body">
<h5 class="card-title">해변 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">해양 풍경</h6>
<p class="card-text">해변에서 즐긴 휴가의 추억입니다.</p>
</div>
</div>
</div>
</div>
</div>
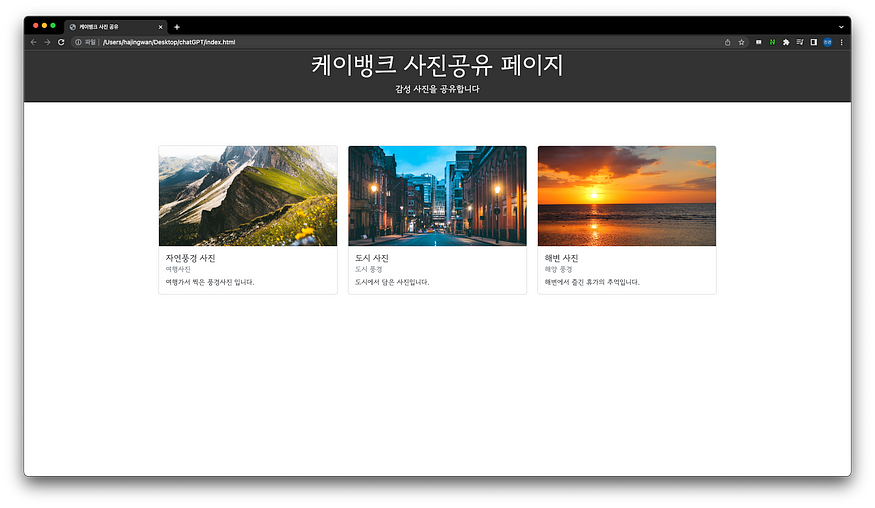
ChatGPT가 주어진 조건에 맞게 적당한 이미지를 잘 찾아서 만들어 준 것을 확인 할 수 있습니다.
3. 이미지(카드) 영역 꾸미기
지금까지 과정을 통해 웹페이지에 보여질 이미지를 생성하고 등록하는 과정까지 진행했습니다.
이번에는 만들어진 이미지에 여러가지 효과를 부여하여 웹페이지를 더욱 풍성하게 꾸며보도록 하겠습니다.
꾸며볼 내용은 배너와 이미지 사이의 간격을 늘리고, 이미지에 마우스 커서를 올렸을 때 이미지가 커지는 효과를 부여해보도록 하겠습니다.
마찬가지로 지금까지 작성된 코드를 복사한 후 아래와 같이 명령어를 입력해 줍니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>케이뱅크 사진 공유</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 스타일 */
</style>
</head>
<body>
<body>
<body>
<div class="hero d-flex align-items-center justify-content-center" style="background-color: #333333;">
<div class="container text-center">
<h1 class="display-4 text-light">케이뱅크 사진공유 페이지</h1>
<p class="lead text-light">감성 사진을 공유합니다</p>
</div>
</div>
<!-- 구성요소 -->
</body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?nature" class="card-img-top" alt="Nature">
<div class="card-body">
<h5 class="card-title">자연풍경 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">여행사진</h6>
<p class="card-text">여행가서 찍은 풍경사진 입니다.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?city" class="card-img-top" alt="City">
<div class="card-body">
<h5 class="card-title">도시 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">도시 풍경</h6>
<p class="card-text">도시에서 담은 사진입니다.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="https://source.unsplash.com/1600x900/?beach" class="card-img-top" alt="Beach">
<div class="card-body">
<h5 class="card-title">해변 사진</h5>
<h6 class="card-subtitle mb-2 text-muted">해양 풍경</h6>
<p class="card-text">해변에서 즐긴 휴가의 추억입니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</body>
</html>
-------
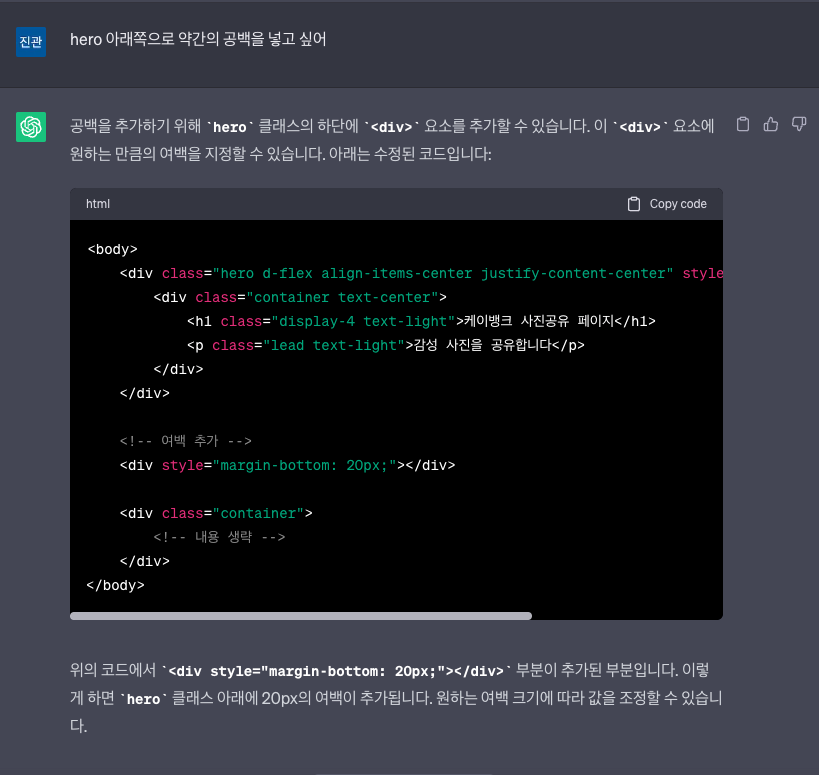
중요 : 이 요청에 대한 대답을 하지마먼저 hero 아래에 공백을 넣기위해 아래와 같이 ChatGPT에게 질의 합니다.

ChatGPT가 아래의 코드를 추가하라고 알려주네요. ChatGPT는 20px를 추천했지만, 저는 더 큰 간격을 주기 위해 20px -> 100px 로 수정하여 작성하였습니다.
<div style="margin-bottom: 100px;"></div>
두 번째로, 이미지(카드)에 마우스 커서를 올렸을 때 해당 이미지가 확대 되도록 하는 코드를 생성해 보도록 하겠습니다.
[명령어]
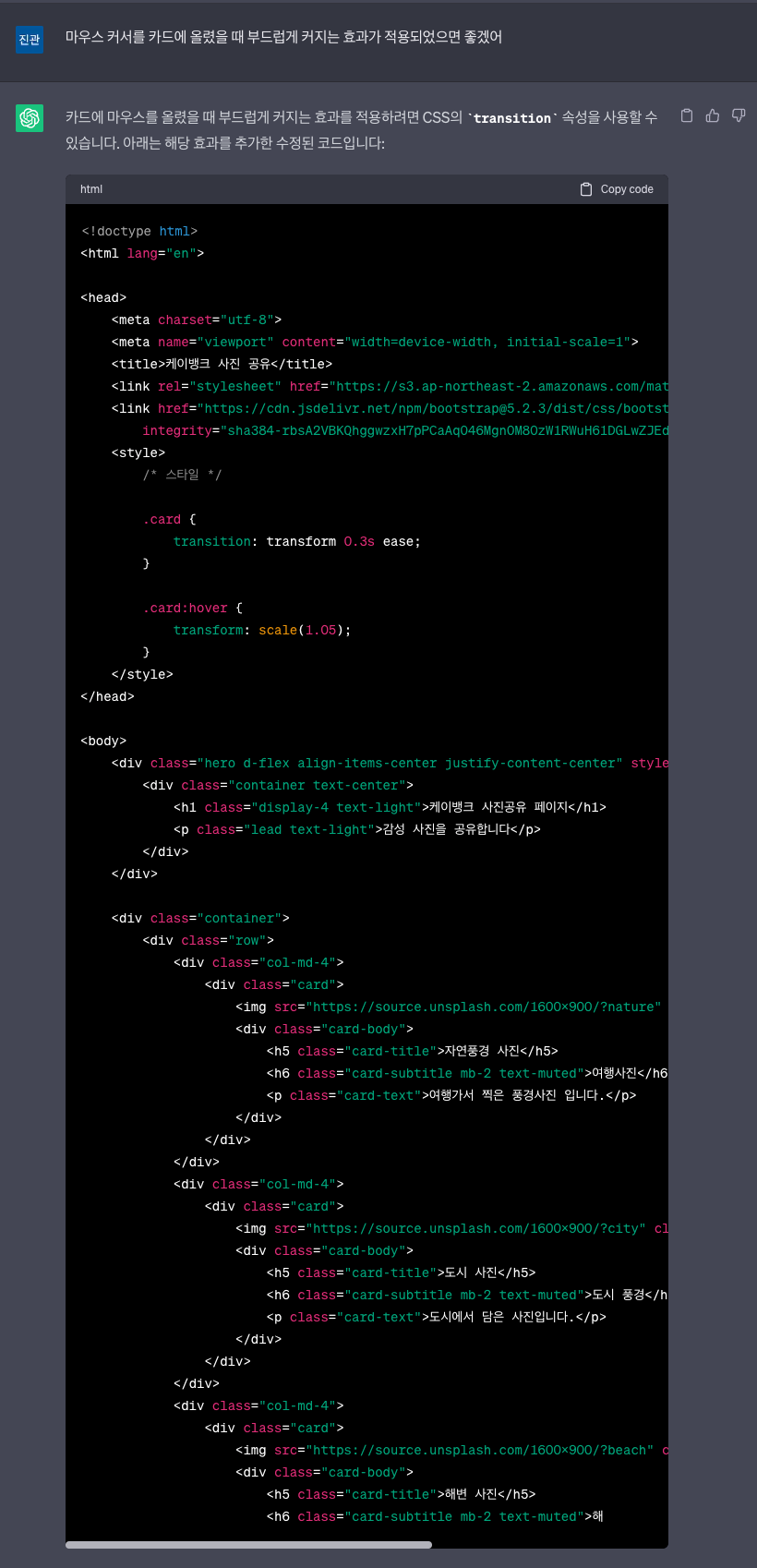
마우스 커서를 카드에 올렸을 때 부드럽게 커지는 효과가 적용되었으면 좋겠어

ChatGPT가 스타일 영역에 아래와 같은 코드를 추가하라고 알려주네요. 아래의 코드를 적용하여 실행하여 보겠습니다.
<style>
/* 스타일 */
.card {
transition: transform 0.3s ease;
}
.card:hover {
transform: scale(1.05);
}
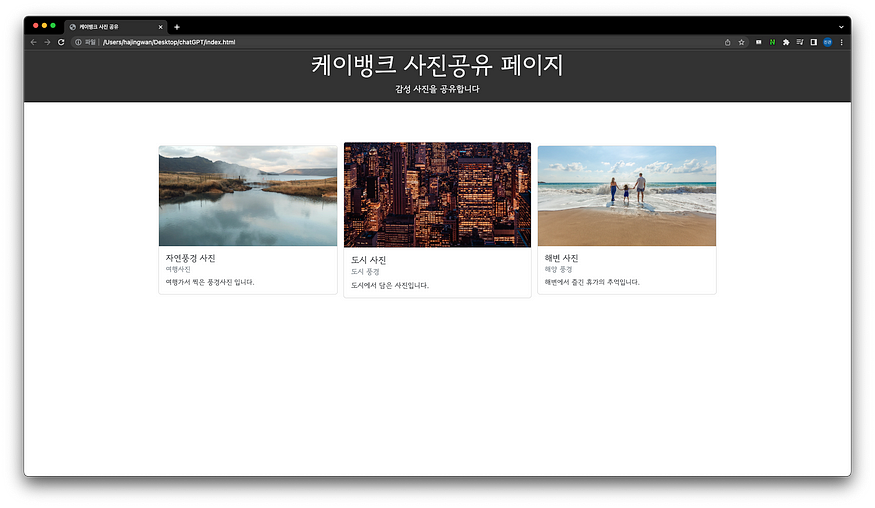
</style>아래의 사진을 보면 ‘도시사진'에 해당하는 이미지의 크기가 커진것을 확인 할 수 있습니다.

4) 웹페이지 배포하기
지금까지 ChatGPT를 통해 간단한 웹페이지를 만들어 봤습니다.
지금 만들어진 웹페이지를 다른 사람들도 접속 할 수 있도록 하는 ‘배포'과정에 대해서 소개하겠습니다. 배포는 앞서 가입했었던 ‘github’를 이용하여 진행하도록 하겠습니다.
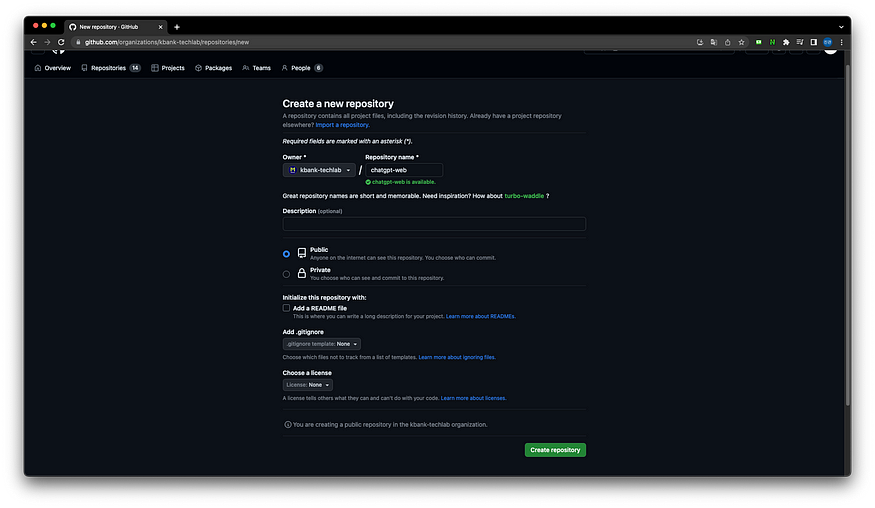
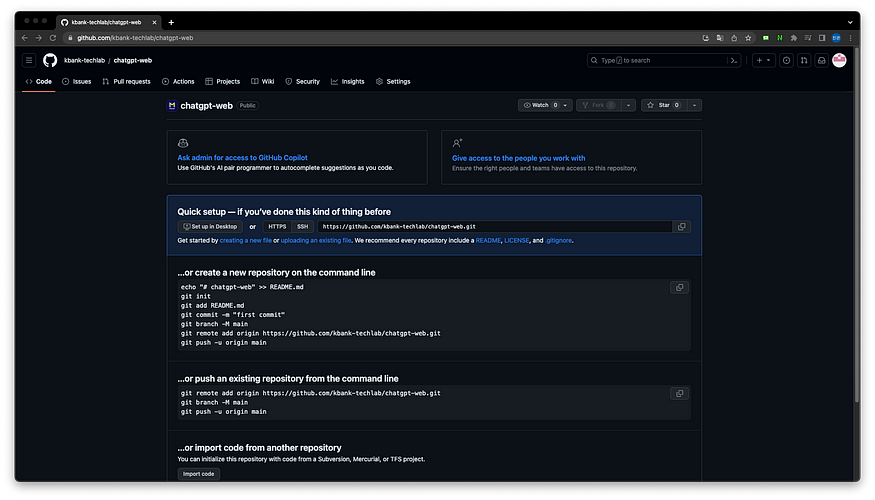
- github 접속 후 ‘Repository’ -> ‘New repository’를 선택하면 아래와 같은 화면이 출력됩니다. 저는 repository name을 ‘chatgpt-web’으로 작성 한 후 아래의 ‘create repository’ 버튼을 눌러 repository를 생성해보도록 하겠습니다

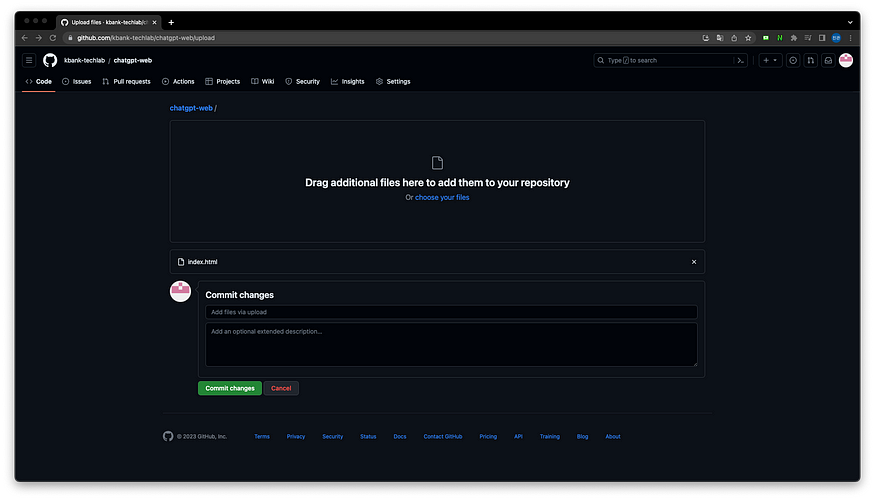
2. Repository 생성하게 되면 아래와 같은 화면이 출력되며 ‘uploading an existing file’ 버튼이 있는 것을 확인 할 수 있습니다.

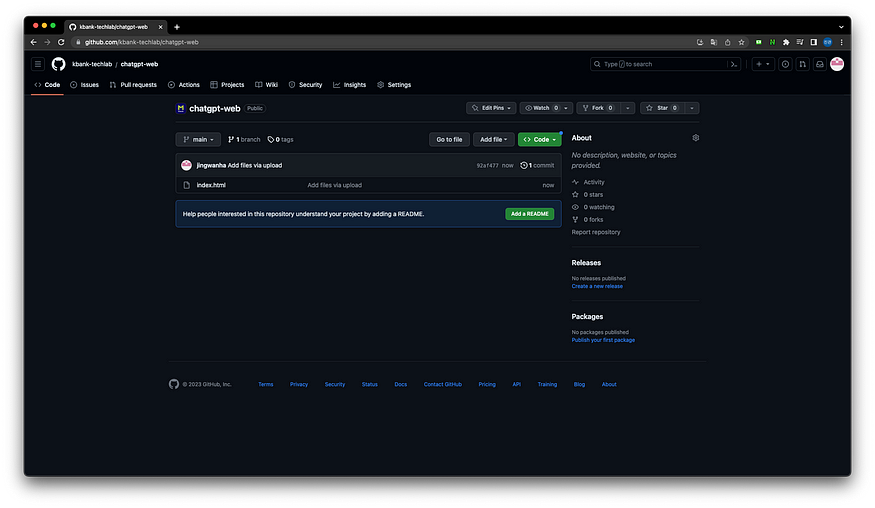
3. uploading an existing file 버튼을 클릭 후 앞서 작성하였던 ‘index.html’ 파일을 드래그 앤 드랍으로 업로드 합니다. (파일명은 반드시 index.html’ 이여야 합니다.) 업로드 후 ‘Commit changes’ 버튼을 클릭해 합니다.


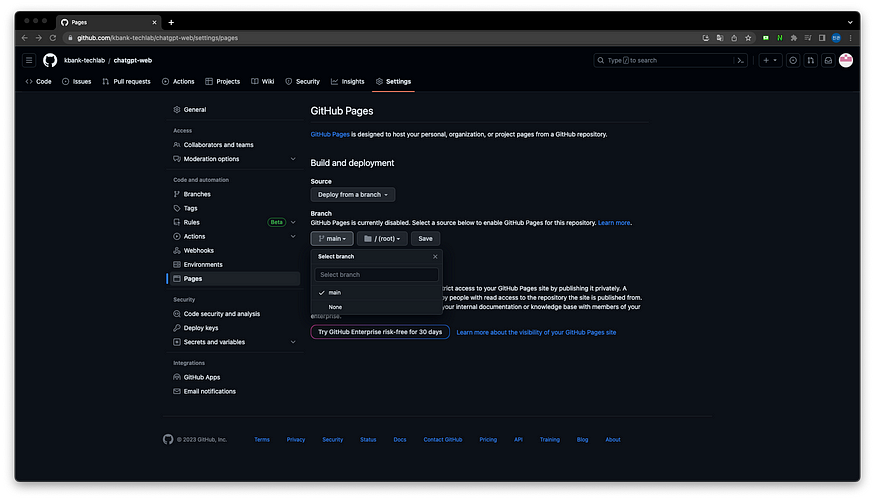
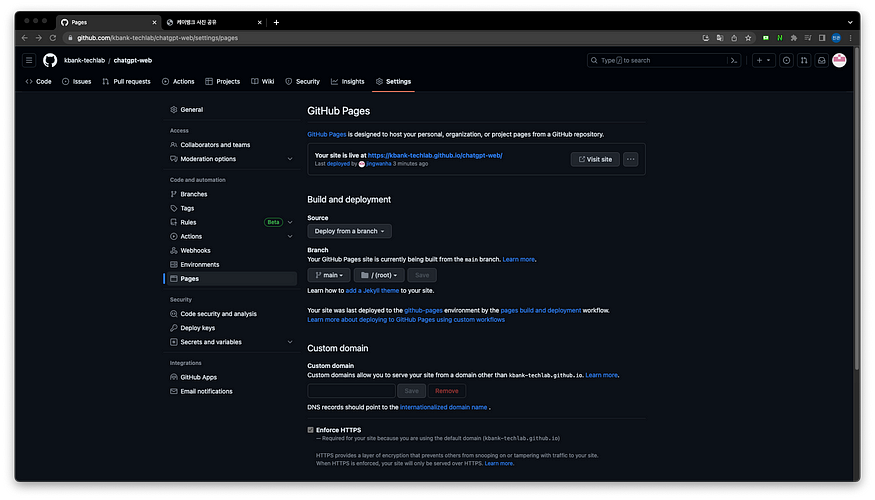
4. Settings → Pages → Branch 를 ’None’ 에서 ‘main’으로 변경 후 Save 버튼을 눌러 저장해줍니다.

5. 저장이 완료 되면 아래와 같이 접속 가능한 url이 활성화 되고 ‘Visit site’ 버튼이 활성화 된 것을 확인 하실 수 있습니다.

6. 생성된 url (https://kbank-techlab.github.io/chatgpt-web/)을 통해 접속하게 되면 아래와 같이 웹 페이지가 정상적으로 접속되는 것을 알 수 있습니다.

5) 마무리
지금까지 ChatGPT를 통해 별도의 코딩 없이 웹 페이지를 만들고 배포하는 과정에대해서 설명하였습니다.
ChatGPT를 통해서 모든 것이 다 갖추어진 웹페이지를 만들 수 는 없지만, 별도의 프로그래밍 없이 ChatGPT가 생성해주는 코드를 이용해서 간단한 웹 페이지를 만들 수 있다는 것은 큰 의미가 있는 것 같습니다.
향후 ChatGPT가 웹 프로그래밍 뿐 아니라 머신러닝, AI 등 다양한 프로그래밍 영역에 활용될 수 있기를 기대해 봅니다!!
[참고자료]
- (개정판) 통합편_일상활용, 업무활용_ChatGPT 활용사례 및 활용 팁.pdf
- https://chat.openai.com/
- https://spartacodingclub.kr/
'프로그램 개발(분석, 설계, 코딩, 배포) > 2.1.1 web_html' 카테고리의 다른 글
| html xhtml html5 (0) | 2024.10.16 |
|---|---|
| A4 용지 크기의 페이지 만들기 (0) | 2023.12.09 |
| [HTML/CSS/JS] A4 사이즈로 페이지 인쇄하기 (0) | 2023.12.09 |
| html iframe object embed 차이 (0) | 2023.11.20 |
| HTML 문서 꾸미기 (0) | 2023.09.24 |
